前々からLineのスタンプが作れることは知っていましたが、作ったことがなかったので試しに作って売ってみようと思います。
道具選定
AdobeのIlliustratorは仕事やデザイン作りで使っていたので今回もIllustratorを使おうと考えていましたが、どこでも(電車で移動中でも)手軽に使えるiPadアプリでデザインからリリースまでの作業ができると、面倒くさがりな私でも挫折せずに完成まで行けるかな?、と思いiPadアプリで挑戦することにしました。
iPadアプリにも色々あって何かいいかわからない、飽きやすい性格なので高いソフトを買っても飽きてしまってはもったいない、そこで、無料で使えて、最低限の機能は押さえてあるアプリを探すことにした。
無料で利用できるアプリ
- AdobeFresce
- AdobeSketch
- AdobeDraw
有料アプリ
- Procreate5
Frescoとは手書きの雰囲気が良く、味のある絵が書ける感じ。AdobeDrawはイラストレータ的な図形を配置して手書きとDrawの良いところをとった感じSkecthはDwarと同じ操作性で筆で書いたようなアナログ的な仕上がりができる。
Procreateは本格的な手書きやDrawも使え。アニメーションまでできる優れたアプリだが、ややオーバースペックかも。
いろいろ触ってみた結果Adobe drawを使うことにした、無料で使えてAppleペンでの使い勝手が良かったのが決め手だ。
スタンプの題材を決める
さて、なんのスタンプを作ろうか、題材としてはかわいい系のキャラクターがいいかなー、ペットで飼ってる熱帯魚かデグー(アンデスの歌うネズミと言われてペットとして人気急上昇)がいいかな。
お魚さんはあまり表情がないので、やはりデグーか!と決心。
デグーの絵を描いてみることにした。
それなりの枚数を書かなければならないため、あまり凝った絵よりはサラサラっと描ける直線と丸でかけるデザインにした。顔は丸を基本に出来るだけ簡単に、手足はドラえもんのような丸で描く。
これデグー?って感じの絵になりましたが作った絵がこれ。www

びみょー😁
ま、いいや。そのうち慣れてくるさ、、、と、言い聞かせて16枚作成しました。ありがちなシチュエーションを考えて、挨拶や、眠い、驚いたなどの普段使いしやすそうだものを選びました。
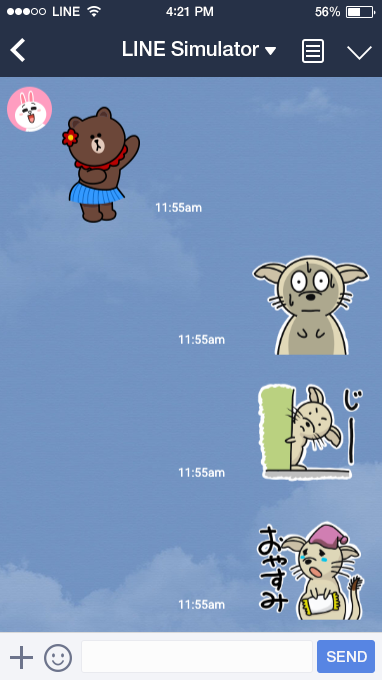
クリエイターツールには実際ラインで表示した時の雰囲気が味わえるシミュレーションがついている。
画像を置いてみた感じがこれです。

16枚集まるとなんだかいい感じに見えてくる不思議。
とりあえず申請してみました。
審査中
・
・
審査完了
・
・
販売開始
を経て遂に販売されました。
販売開始して・・
Lineの登録は簡単で「スタンプの詳細」「販売情報」を登録後画像をアップロードするだけで申請ができます
この辺りは良く出来てるなーと感心しました。
審査は5日程度と書かれていますが実際は1日で審査が完了しました。
問題がなければ翌日には販売開始になると思われます。
(お正月期間は混み合って7日程度となっています)
スタンプの販売サイトはこちらです。
アンデスの歌うネズミ ゆるデグー(1) – LINE スタンプ | LINE STORE
ついでにお正月用のスタンプも作ってみました
アンデスの歌うネズミ ゆるデグー・お正月 – LINE スタンプ | LINE STORE









コメント