Python(Django)+Vue.js(Nuxt.js,Vuetify)を使ったシステムの開発です。
少し時間が空いてしまいましたが、APIの作成を続けます。
前回までで全件取得するためのAPIはできているので、今回は条件を指定して検索できるようにします。
フィルターを追加します
venvMitsumori > mitsumori > api > serializers.py
from rest_framework import serializers
from django_filters import rest_framework as filters
from .models import Item
class ItemSerializer(serializers.ModelSerializer):
class Meta:
model = Item
fields = ('id', 'category', 'name', 'price',)
# ↓ここから追加
class SearchItemFilter(filters.FilterSet):
# name項目に対してcontains=部分一致で検索する。
name = filters.CharFilter(field_name='name', lookup_expr='contains')
class Meta:
model = Item
fields = ('category',)ViewSetに追加します
venvMitsumori > mitsumori > api > views.py
from rest_framework import viewsets
from .models import Item
from .serializers import ItemSerializer, SearchItemFilter ←追記
class ItemViewSet(viewsets.ModelViewSet):
queryset = Item.objects.all()
serializer_class = ItemSerializer
# ↓以下追加
class SearchItemViewSet(viewsets.ModelViewSet):
queryset = Item.objects.all()
serializer_class = ItemSerializer
filter_class = SearchItemFilter
ルーターを追加
from django.urls import path
from . import views
from rest_framework import routers
from .views import ItemViewSet, SearchItemViewSet ←追記
router = routers.DefaultRouter()
router.register(r'category', ItemViewSet)
router.register(r'item', SearchItemViewSet) ←行追加
urlpatterns = router.urlsテスト
http://127.0.0.1:8000/api/item/?category=1

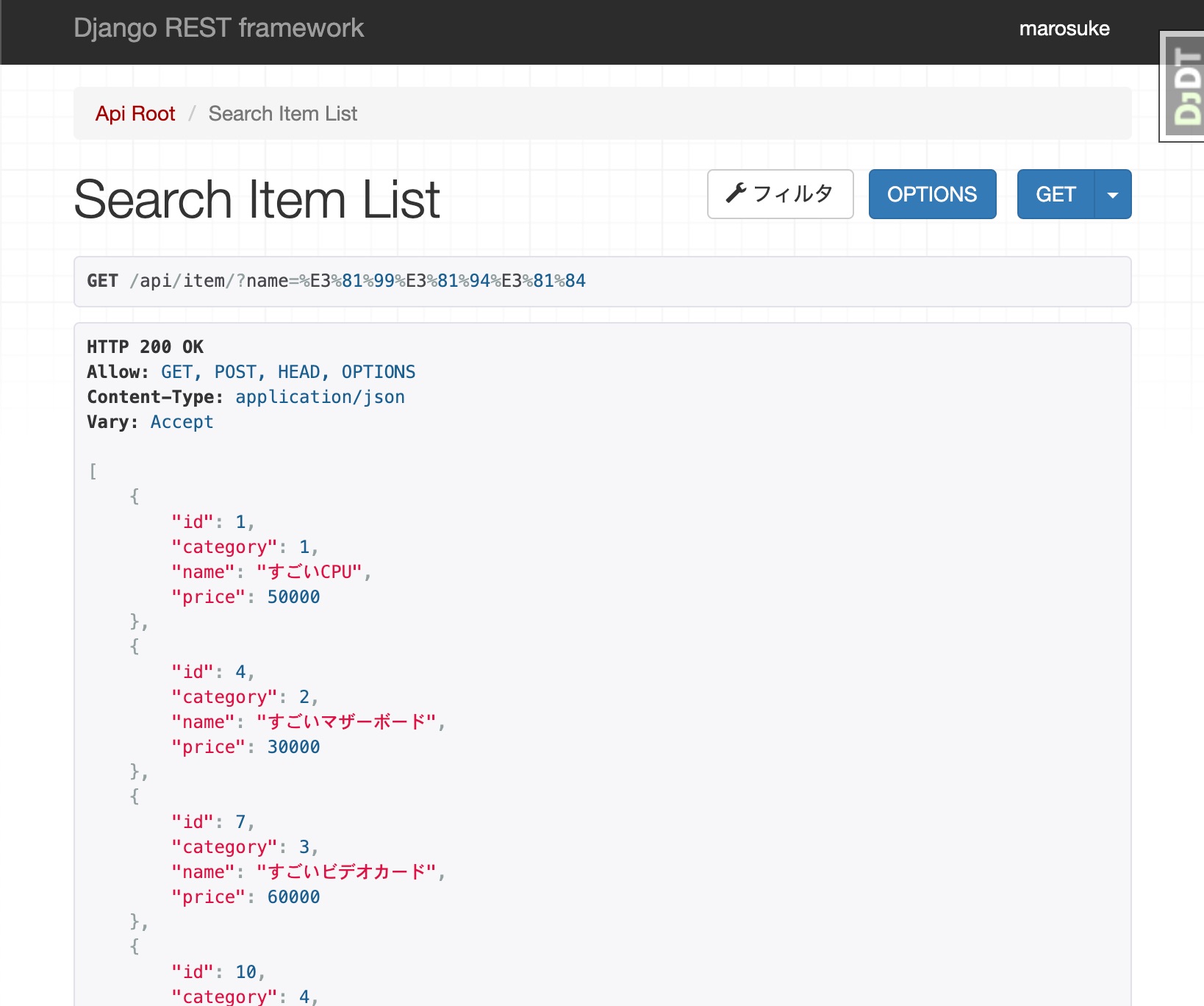
http://127.0.0.1:8000/api/item/?name=すごい









コメント