Laravel-Adminを導入し管理画面が使えるようにします。
参考までにLaravelで管理画面を作成するものはいくつか種類があります。
Laravel−AdminとVoyager、有料なものではLaravel Novaがあります。
どれも一長一短な感じはしますが、ソースの見通しが良いLaravel-adminが今の所おすすめです。
時間があれば機能を比較したものをまとめたいと思います。
今回は簡単なデータメンテナンスができれば良いのでLaravel-Adminを利用します。
Lravel-Adminは一般ユーザーと管理ユーザーが分かれているのでセキュリティ的にも優れています。
laravel-adminの導入
パッケージの導入
[bash]
% composer require encore/laravel-admin
[/bash]
設定ファイルをプロジェクト内に持ってくる
[bash]
% php artisan vendor:publish –provider="Encore\Admin\AdminServiceProvider"
[/bash]
laravel-adminのinstall
[bash]
php artisan admin:install
[/bash]
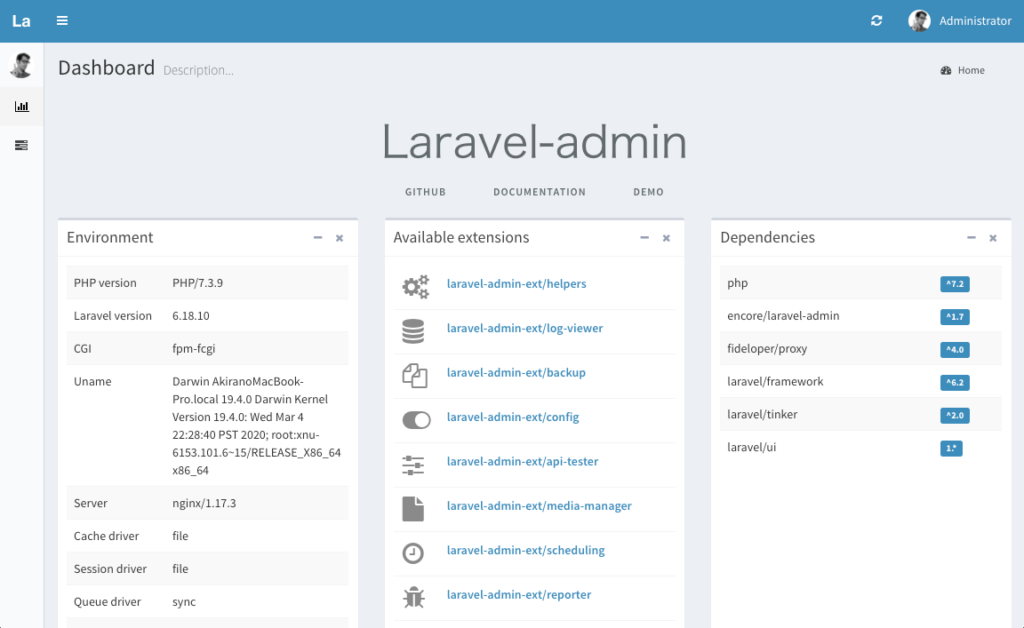
以上で導入は完了
動作を確認
ブラウザで以下のアドレスを開きます
http://backend.test/admin
これはValetでサービスを開始している場合の実行方法です。
初期アカウントとパスワードとは
admin / admin です。

管理テーブルの追加
laravel-adminは管理ユーザーと一般のユーザーが別々に管理されています。
インストール直後の状態にもAdmin内にUser項目がありますが、このユーザーはLaravel-adminにログインするためのユーザーで、一般のユーザーとは別物です。
laravelの一般ユーザーを管理できるようにlarave-adminに管理テーブルを追加します。
Laravel-adminにUserモデルを参照するコントローラを作成します。
[bash]
% php artisan admin:make UserController –model=App\\Models\\User
[/bash]
これでapp/Admin/Controllers/にUserController.phpが追加されます。
続けて、このコントローラへのルーティングを作成します。
app/Admin/routes.php
[php]
$router->get(‘/’, ‘HomeController@index’)->name(‘admin.home’);
$router->resource(‘user’, UserController::class); //追加
[/php]
このままだと不要な項目もリスト表示されてしまうので、不要な項目は表示しないように削除します。
app/Admin/Controllers/UserController.php
[php]
protected function grid()
{
$grid = new Grid(new User());
$grid->column(‘id’, __(‘Id’));
$grid->column(‘name’, __(‘Name’));
$grid->column(‘name_kana’, __(‘Name kana’));
$grid->column(‘gender’, __(‘Gender’));
$grid->column(‘email’, __(‘Email’));
$grid->column(‘email_verified_at’, __(‘Email verified at’));
//$grid->column(‘password’, __(‘Password’));
//$grid->column(‘remember_token’, __(‘Remember token’));
$grid->column(‘created_at’, __(‘Created at’));
$grid->column(‘updated_at’, __(‘Updated at’));
//$grid->column(‘verify_email’, __(‘Verify email’));
//$grid->column(‘verify_token’, __(‘Verify token’));
//$grid->column(‘verify_date’, __(‘Verify date’));
//$grid->column(‘verify_email_address’, __(‘Verify email address’));
//$grid->column(‘birthday’, __(‘Birthday’));
//$grid->column(‘zip_cd’, __(‘Zip cd’));
//$grid->column(‘pref_id’, __(‘Pref id’));
//$grid->column(‘address1’, __(‘Address1’));
//$grid->column(‘address2’, __(‘Address2’));
//$grid->column(‘address3’, __(‘Address3’));
//$grid->column(‘phone_number’, __(‘Phone number’));
//$grid->column(‘memo’, __(‘Memo’));
//$grid->column(‘deleted_at’, __(‘Deleted at’));
return $grid;
}
[/php]
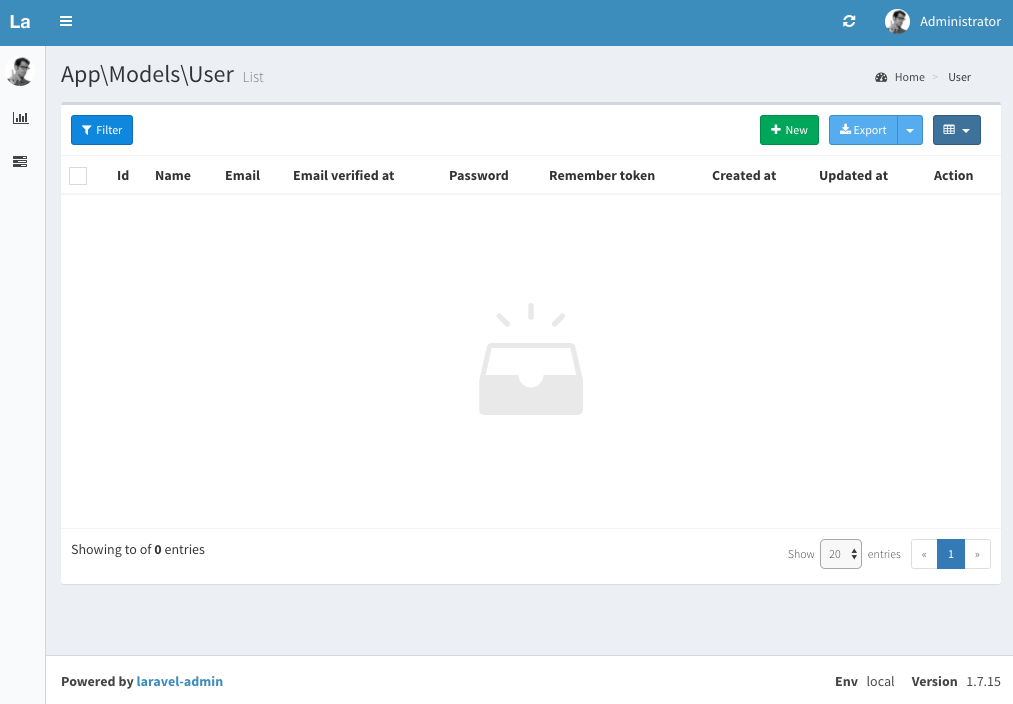
ではブラウザから確認して見ます。
http://backend.test/admin/user

ユーザ−情報は何も登録されていませんが、Larave-adminから参照することができています。
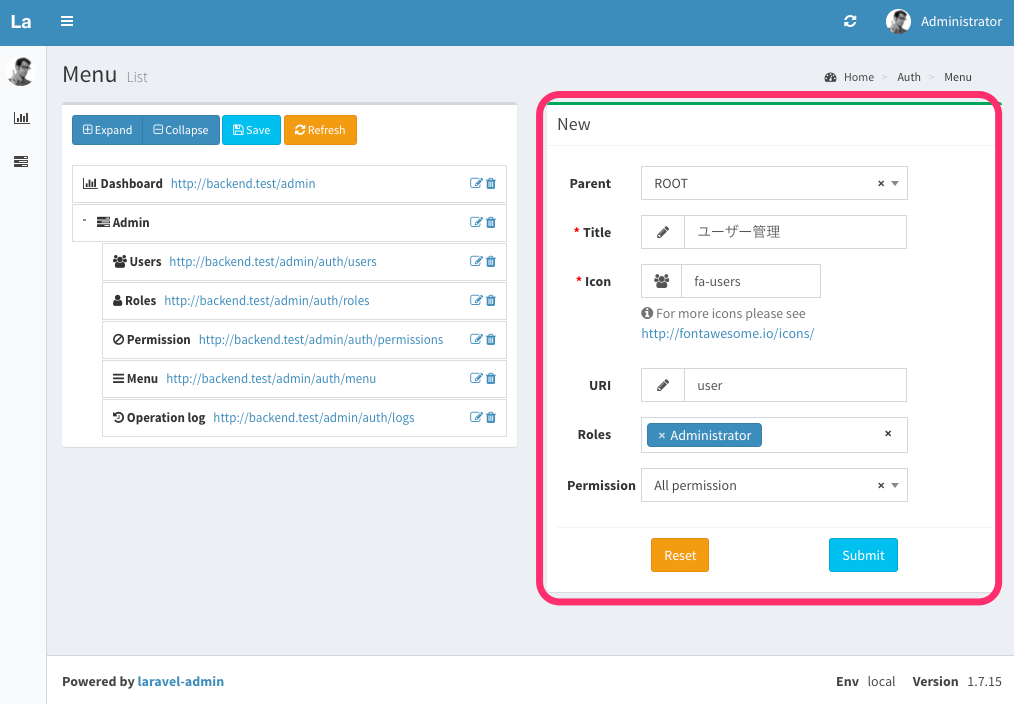
このままだとリンクが無くて使いづらいので、メニューにUser管理用のメニューを作成します。
laravel-adminのAdmin > Menu を開きます。

この様に入力して Submitボタンを押します。
するとLarave−adminのメニューにユーザー管理が追加されたと思います。ブラウザをリロードしてメニューに追加されたか確認します。
テスト
APIを実行してユーザーを登録してみます。
Insomnia用の定義です、ダウンロードしインポートしてお使いください
JWT Auth Test.json
insomniaの使い方はこちら
Insomnia | API Design Platform and REST Client
Insomnia Coreをダウンロードして利用してください。
動作確認方法
ユーザー登録
- InsomniaのBackendメニューの中からPOST REGISTを選びます。
- emailやnameを適当に編集して[send]ボタンを押します。
- 成功するとレスポンスにresult=successが返却されます。
- この状態でメールが送信されていますのでメールを確認します。
- メール内にリンクアドレスが添付されますのでクリックします。
以上でユーザー登録は完了です。
ログイン
- InsomniaのBackendメニューの中からPOST loginを選びます。
- emailとpasswordを入力して[send]ボタンを押します
- 成功するとレスポンスにaccess_tokenが含まれていますのでコピーします
- 左の設定内にある[namage environments]を選択し、先程コピーしたtokenをBackend内の"Bearer":の値に貼り付けます。
以上でログインは登録は完了です。
tokenを設定すればその他のコマンドも使えるようになります。
いろいろ試して実行結果を確認してください
APIを通してユーザーの登録ができることを確認できると思います
おまけ
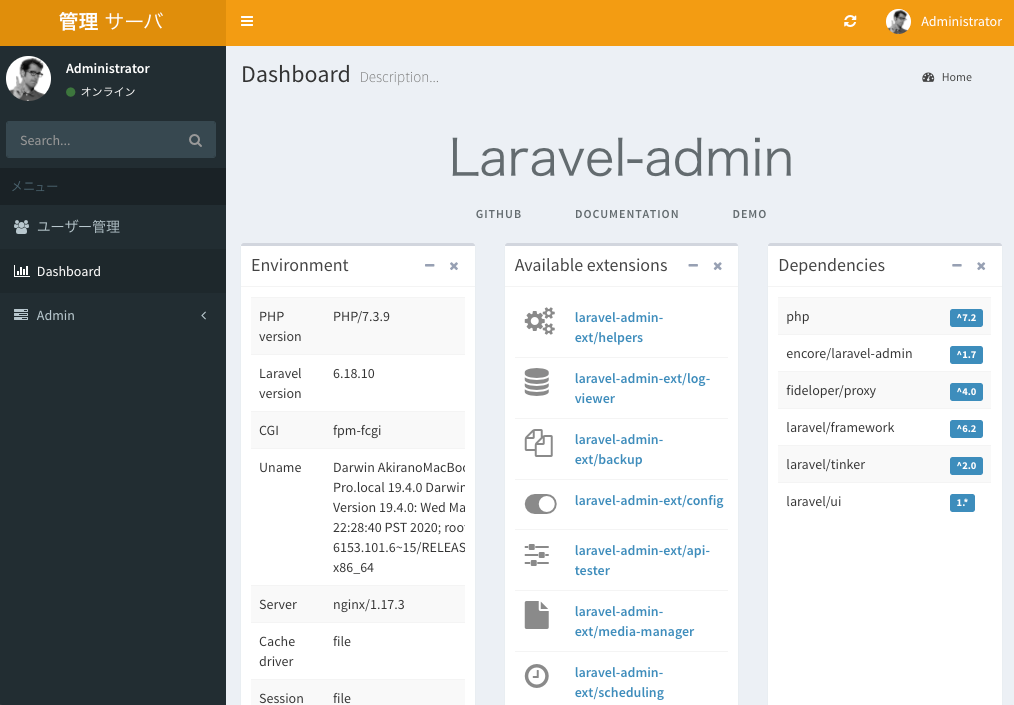
Laravel-adminを使いやすいようにカスタマイズします。
日本語対応
config/app.phpファイルを編集します。
timezoneとlocaleの値を変更します
[php]
‘timezone’ => ‘Asia/Tokyo’,
‘locale’ => ‘ja’,
[/php]
ログイン時のタイトル
config/admin.phpファイルを編集します。
[php]
‘name’ => ‘Backend管理サーバ’,
[/php]
左上のロゴデザイン
config/admin.phpファイルを編集します。
[php]
‘logo’ => ‘<b>管理</b> サーバ’,
[/php]
メニューを縮小したときのロゴデザイン
config/admin.phpファイルを編集します。
[php]
‘logo-mini’ => ‘<b>管サ</b>’,
[/php]
スキンの変更
config/admin.phpファイルを編集します。
[php]
‘skin’ => ‘skin-yellow’,
[/php]
初期メニューのサイズ
config/admin.phpファイルを編集します。
最初から大きいメニューを表示します。
[php]
‘layout’ => [‘sidebar-mini’],
[/php]
アバターアイコンの変更
config/filesystems.phpファイルを編集します。
[php]
//…..
‘disks’ => [
// ….
// 追加
‘admin’ => [
‘driver’ => ‘local’,
‘root’ => storage_path(‘app/public/uploads’),
‘url’ => env(‘APP_URL’).’/uploads’,
‘visibility’ => ‘public’,
],
// ….
[/php]
シェルでディレクトリを作成します。
[bash]
% public/uploads/images
[/bash]
書き込み権限を設定します
% chmod 777 uploads /uploads/images完成!
こんな感じになりました。
ログイン画面

管理画面








コメント