Python(Django)+Vue.js(Nuxt.js,Vuetify)を使ったシステムの開発です。
今回はページのテンプレートを作成しトップページを表示するところまで進めます。
まずベースになるテンプレートから修正します。
default.vue「ベーステンプレート」の編集
$ vi layouts/default.vueここではメニューとタイトルを変更します。
メニューはTOPページと見積もりページの2つを作ります
あと、タイトルは「ほげほげPCショップ」としました。😉
Script内を修正します。
...
export default {
data () {
return {
clipped: false,
drawer: false,
fixed: false,
items: [
{
icon: 'mdi-apps',
title: 'TOPページ',
to: '/'
},
{
icon: 'mdi-shopping',
title: '見積もりページ',
to: '/shopping'
}
],
miniVariant: false,
right: true,
rightDrawer: false,
title: 'ほげほげPCショップ'
}
}
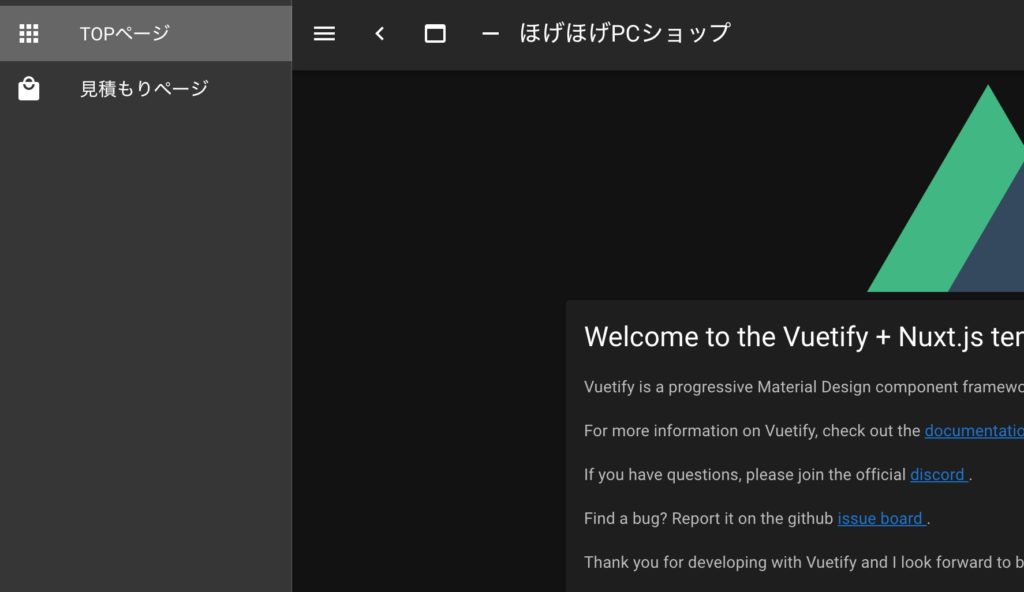
}ブラウザで確認します。
% yarn devトップページの編集
% vi pages/index.vueこのindex.vue内の tenplate タグの内側がdefault.vueの nuxt タグ置き換わってレンダリングされます。
<template>
<v-layout column justify-center align-center>
<v-row>
<v-col>
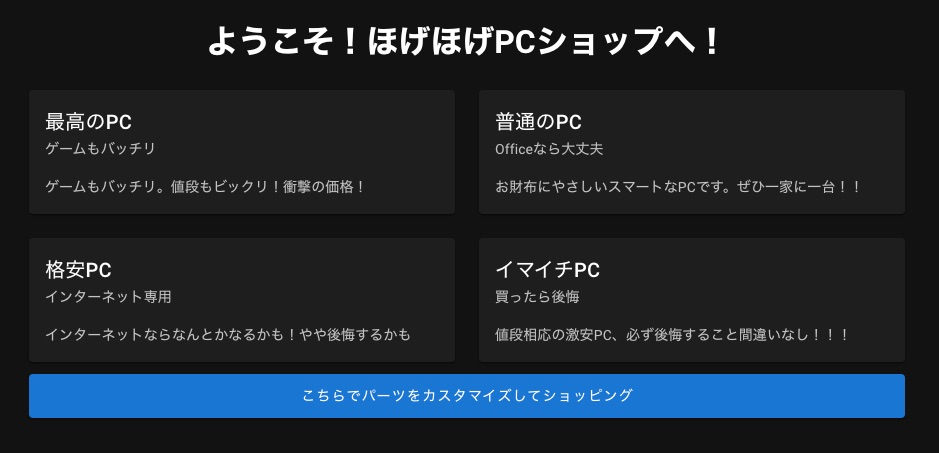
<h1>ようこそ!ほげほげPCショップへ!</h1>
</v-col>
</v-row>
<v-row>
<v-col cols="12" sm="6" md="6" lg="4" xl="3">
<v-card>
<v-card-title>最高のPC</v-card-title>
<v-card-subtitle>ゲームもバッチリ</v-card-subtitle>
<v-card-text>ゲームもバッチリ。値段もビックリ!衝撃の価格!</v-card-text>
</v-card>
</v-col>
<v-col cols="12" sm="6" md="6" lg="4" xl="3">
<v-card>
<v-card-title>普通のPC</v-card-title>
<v-card-subtitle>Officeなら大丈夫</v-card-subtitle>
<v-card-text>お財布にやさしいスマートなPC。ぜひ一家に一台</v-card-text>
</v-card>
</v-col>
<v-col cols="12" sm="6" md="6" lg="4" xl="3">
<v-card>
<v-card-title>格安PC</v-card-title>
<v-card-subtitle>インターネット専用</v-card-subtitle>
<v-card-text>インターネットならなんとかなるかも!やや後悔!</v-card-text>
</v-card>
</v-col>
<v-col cols="12" sm="6" md="6" lg="4" xl="3">
<v-card>
<v-card-title>イマイチPC</v-card-title>
<v-card-subtitle>買ったら後悔</v-card-subtitle>
<v-card-text>値段相応の激安PC、必ず後悔すること間違いなし!</v-card-text>
</v-card>
</v-col>
</v-row>
<v-btn block large color="primary" to="/shopping">こちらでパーツをカスタマイズしてショッピング</v-btn>
</v-layout>
</template>ブラウザで確認します。

とりあえず簡単ですが。トップページはこれくらいで。
nuxt.config.jsの編集
vuetify: {
customVariables: ['~/assets/variables.scss'],
theme: {
dark: false, ←falseに変えると白色ベースに変わります。
themes: {
dark: {
primary: colors.blue.darken2,
accent: colors.grey.darken3,
secondary: colors.amber.darken3,
info: colors.teal.lighten1,
warning: colors.amber.base,
error: colors.deepOrange.accent4,
success: colors.green.accent3
}
}
}
},まぁこの辺りはお好みで。
おまけ
テーマとして配布されているものに差し替えて好きなものに変更しも面白いかもしれません。
Vuetify既成レイアウト
既成のテンプレートはnuxtタグとtoでリンクする処理が入っていないので、適宜修正してください。
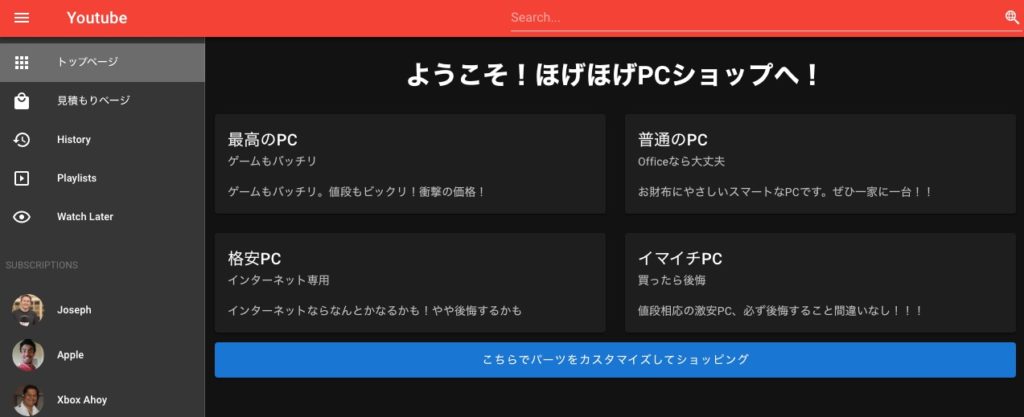
youtubeテーマを編集してdefault.vueに差し替えてみました。以下ソースです。
<template>
<v-app id="inspire">
<v-navigation-drawer
v-model="drawer"
app
clipped
>
<v-list dense>
<v-list-item
v-for="(item, i) in items"
:key="i"
:to="item.to"
router
exact
>
<v-list-item-action>
<v-icon>{{ item.icon }}</v-icon>
</v-list-item-action>
<v-list-item-content>
<v-list-item-title>
{{ item.text }}
</v-list-item-title>
</v-list-item-content>
</v-list-item>
<v-subheader class="mt-4 grey--text text--darken-1">SUBSCRIPTIONS</v-subheader>
<v-list>
<v-list-item
v-for="(item, i) in items2"
:key="i"
:to="item.to"
router
exact
>
<v-list-item-avatar>
<img
:src="`https://randomuser.me/api/portraits/men/${item.picture}.jpg`"
alt=""
>
</v-list-item-avatar>
<v-list-item-title v-text="item.text" />
</v-list-item>
</v-list>
<v-list-item
class="mt-4"
link
>
<v-list-item-action>
<v-icon color="grey darken-1">mdi-plus-circle-outline</v-icon>
</v-list-item-action>
<v-list-item-title class="grey--text text--darken-1">Browse Channels</v-list-item-title>
</v-list-item>
<v-list-item link>
<v-list-item-action>
<v-icon color="grey darken-1">mdi-settings</v-icon>
</v-list-item-action>
<v-list-item-title class="grey--text text--darken-1">Manage Subscriptions</v-list-item-title>
</v-list-item>
</v-list>
</v-navigation-drawer>
<v-app-bar
app
clipped-left
color="red"
dense
>
<v-app-bar-nav-icon @click.stop="drawer = !drawer" />
<v-icon class="mx-4">fab fa-youtube</v-icon>
<v-toolbar-title class="mr-12 align-center">
<span class="title">Youtube</span>
</v-toolbar-title>
<v-spacer />
<v-row
align="center"
style="max-width: 650px"
>
<v-text-field
:append-icon-cb="() => {}"
placeholder="Search..."
single-line
append-icon="mdi-search-web"
color="white"
hide-details
/>
</v-row>
</v-app-bar>
<v-content>
<v-container>
<nuxt />
</v-container>
</v-content>
</v-app>
</template>
<script>
export default {
props: {
source: String,
},
data: () => ({
drawer: null,
items: [
{ icon: 'mdi-apps', text: 'トップページ', to: '/' },
{ icon: 'mdi-shopping', text: '見積もりページ', to: '/shopping' },
{ icon: 'mdi-history', text: 'History', to: '/history' },
{ icon: 'mdi-play-box-outline', text: 'Playlists' , to: '/play' },
{ icon: 'mdi-eye-outline', text: 'Watch Later', to: '/watch' },
],
items2: [
{ picture: 28, text: 'Joseph', to: '/Joseph' },
{ picture: 38, text: 'Apple', to: '/Apple' },
{ picture: 48, text: 'Xbox Ahoy', to: '/Xbox' },
{ picture: 58, text: 'Nokia', to: '/Nokia' },
{ picture: 78, text: 'MKBHD', to: '/MKBHD' },
],
}),
created () {
this.$vuetify.theme.dark = true
},
}
</script>見た目がYoutubeっぽくなるテーマです、youtubeの雰囲気がありますね。

マテリアルデザインで利用可能なアイコンはこちら
マテリアルデザインアイコン








コメント