Python(Django)+Vue.js(Nuxt.js,Vuetify)を使ったシステムの開発です。
前回Fixtureで作成した仮データをデータベースから読み込んで画面に表示する部分を作成します。
実際にはここはAPIになりますので画面に表示する必要はありませんが、データベースから情報を取得する方法を確認するため画面に表示するプログラムを一旦作ります。
DjangoのMTVについて
一般的にはMVCモデルで勉強されている方が多いと思います。LaravelやRubyOnRailsなど一般的に使われるフレームワークではMVCモデルと表現されますが、DjangoはMTVモデルというものを採用しています。
MTVのM
MはモデルのMで、データベースと連携を取る場所です。
モデルはmodels.pyというファイルが担当します。
データベースの構造を表すために使われます。
MTVのT
TはテンプレートのTです。MVCで言うViewに当たります。これはHTMLの構造を持ち、画面に表示される内容を記述します。
MVCモデルのVに当たります。
MTVのV
VはビューのVですがMVCモデルのVとは違います。
Djangoのビューはモデルから取得したデータを加工するところです。殆どの場合この中をゴニョゴニョするのがプログラムのお仕事になります。
ここで、モデルからデータを取得し、加工して、テンプレートに渡すという流れになります。なぜビューというかというと、表示するためのデータを作るところだからです。実際の表示はTemplateが担当します。
MVCもMTVも表示の違いだけで、さほど違いはありません。その程度に理解しておけば十分だと思います。
早速コーディング
views.py
venvMitsumori > mitsumori > api > views.py
from django.shortcuts import render
from .models import Item ←追加
# Create your views here.
from django.views import generic
class IndexView(generic.TemplateView):
template_name = 'index.html'
def find_all(request):
data = Item.objects.all() -----①
params = { -----②
"data": data
}
return render(request, "all.html", params) -----③find_all とういう関数を追加しました。
この中で重要なのは①で、Itemsというモデルから全件を取得します。
②で受け取ったデータをparamsというオブジェクトにdataという名前で閉じ込めます。
③で画面"all.html"にparamsを含めて送ります。
all.html
ここでは画面に表示すHTMLを書くことと、HTMLの中にparamsオブジェクト内の"data"で受け取った内容を表示する部分を記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>API data All</title>
</head>
<body>
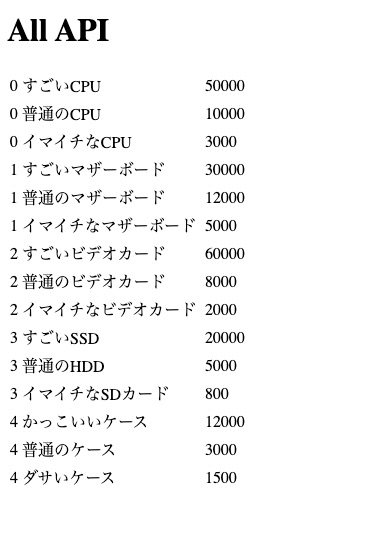
<h1>All API</h1>
<table>
{% for item in data %} -----①
<tr>
<td>{{item.category}}</td>
<td>{{item.name}}</td>
<td>{{item.description}}</td>
<td>{{item.price}}</td>
</tr>
{% endfor %}
</table>
</body>
</html>①は受け取ったデータをformループで1件づつ取り出し、itemという名前に格納してループします。
endforまでのループ内で{{item.XXXXX}}はモデルで取得した名前(models.py)を参照します。
ちなみに{{ …. }} と{% …. %}の違いは[{{….}}]は例えるならPrint文やecho文と同じ表示という意味で,[{%….%}]は算術式や条件式が入る時に使います。
urls.py
ここでは先ほど作成したfind_all関数へのプレー無ワークからの接続を記述します。
from django.urls import path
from . import views
...
...
app_name = 'api' -----①
urlpatterns = [
...
path('all', views.find_all, name="all"), -----②
]①はapiという名前で呼ばれるためのもの。
②はallという名前で呼ばれた時に反応するviews内find_allの関数夜呼ぶためのもの。
以上でコーディングは終わりです。
早速動かしてみます。
動作テスト

ブラウザで[ http://127.0.0.1:8000/api/all ]を開きます。

このように表示されたら完成です。







コメント