Python(Django)+Vue.js(Nuxt.js,Vuetify)を使ったシステムの開発です。
Python開発で便利なIDE
PhpStormで慣れ親しんだ操作と同じ操作性のPyCharmか
最近ハマって使い続けているVSCodeか
PyCharmはPhpStormと違い無料版(CommunityEdition : CE版)があります。Djangoの開発は通常版のPyCharmが必要とJetBrainsの説明にはありますが、ググったところCE版でもDjangoの開発はできるとのこと!それならと今回はPyCharmCE版を使ってみることにしました。最初から高機能なIDEなので使い始めが楽です。
PyCharmCEのダウンロード
こちらからダウンロードできます(Mac,Windows,Linuxがあります)
https://www.jetbrains.com/ja-jp/pycharm/download/#section=macダウンロードが終わったらインストールを実行。
とりあえずプロジェクトを読み込んで見る
インストールが終わったら起動しましょう。

OPENを選ぶとフォルダーの選択画面が出るのでvenvMitsumotiディレクトリを指定します。
※かならずvenvのついたディレクトリを指定してください。

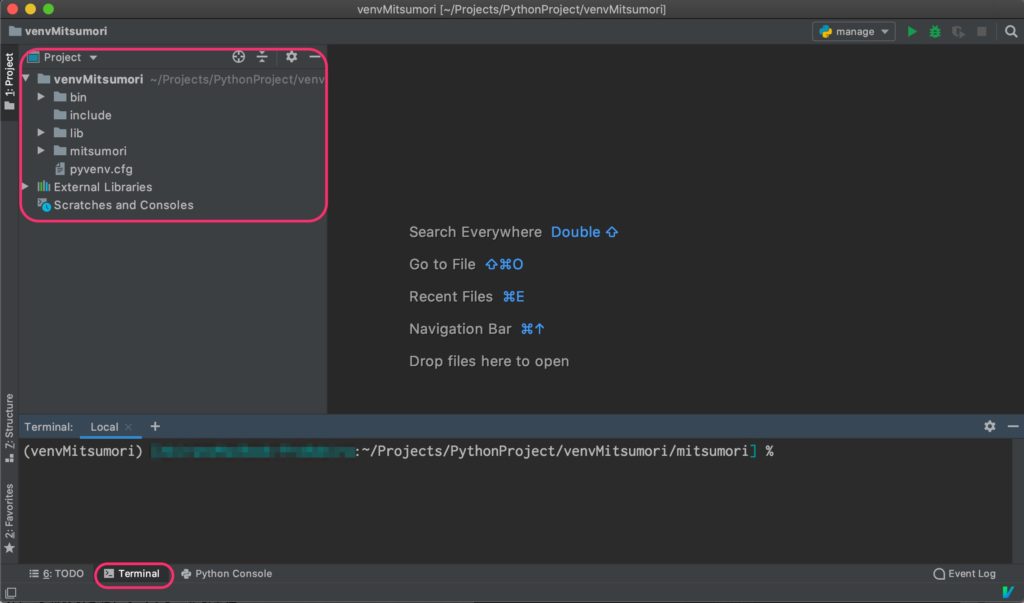
①ディレクトリの構造がこのようなTreeになっているかを確認
②画面下のあるTerminalをクリックすると(venvMitsumori)XXXX となっているかを確認。
この状態であれば正しくPyhonの環境が参照できていると思います。
PyCharmでDebug
デバッグができるようにするにはPyCharmに実行するファイルを教える必要があります。
メニューのRun > EditConfigurations…を選びます
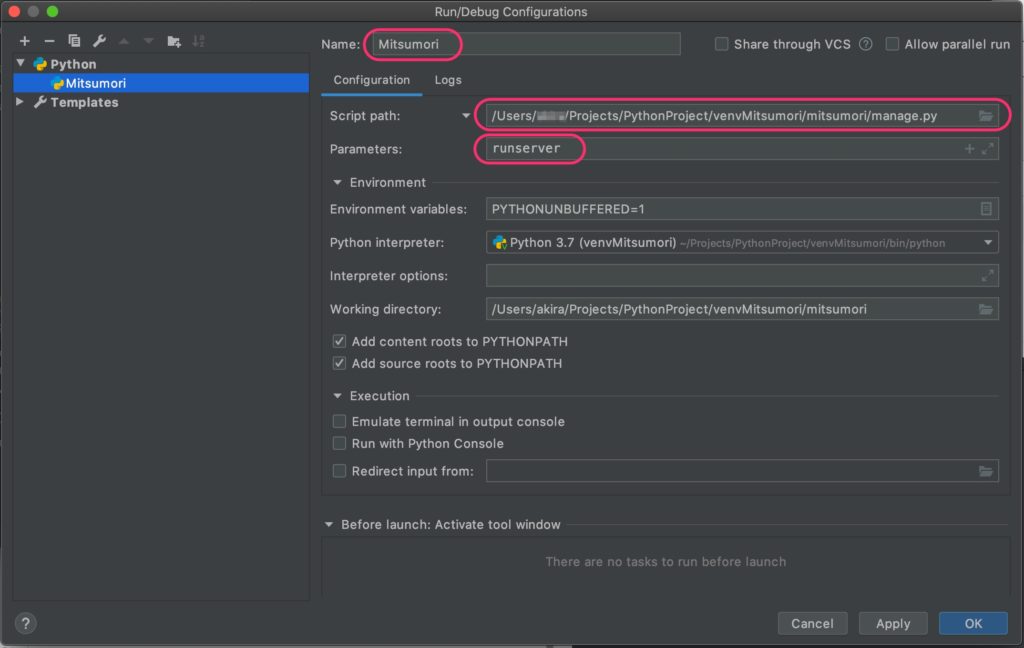
以下の画面が表示されるので
Name:システムの名前(適当でもOK)
ScriptPath:venvMitsumori内のmanage.pyファイルを指定します。
Parameter: runserver(決まりごと)
を指定します。

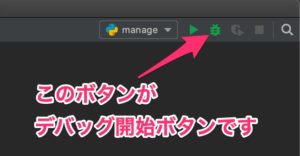
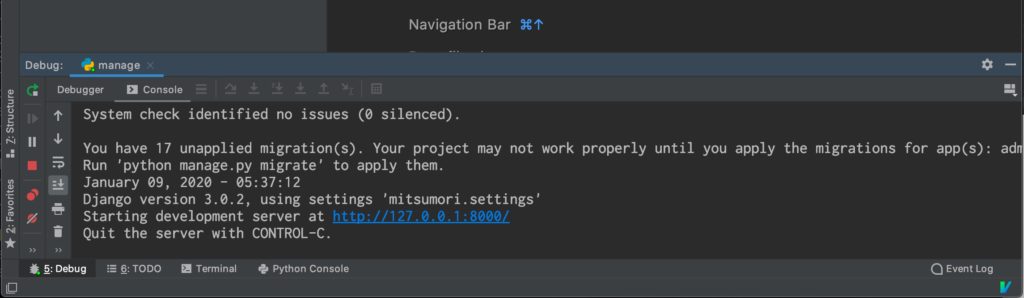
画面下のTerminal部分に実行中のコマンドが表示されます
以下のようになったらデバックを開始しています。

この状態でデバックを開始しています。







コメント