今回はスクラッチの画面構成を解説します
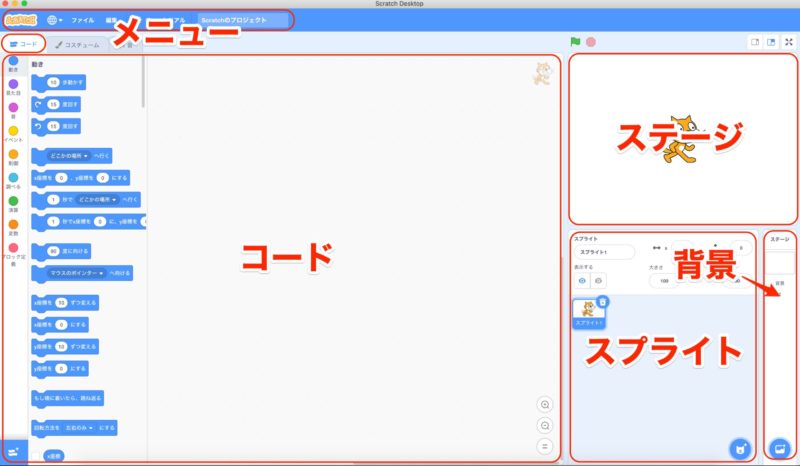
画面の構成
スクラッチは大きく分けて3つの画面からなります
それぞれ役割があるので覚えておきましょう
コード編集画面
一番使う画面です。ほとんどの作業はここで行います。

メニュー(全画面共通)
新しいプログラムを読み込んだり、作ったプログラムを保存したりします。あと言語設定などがあります。
コード
コードの一番左にあるのが、機能ごとに色分けされた「動き、見た目、音、イベント、制御、調べる、演算、変数、ブロック定義」などの命令をまとめて探しやすくするボタンが配置されています。

その右隣に並んでいるのが命令ブロックです。

その更に右側の空白のところに命令ブロックを配置してプログラムを作ります。
プログラムは基本的に上から下に向かってブロックの命令を実行していきます。
コードの右上に薄くスプライトの絵が書かれているのは、今命令を書いているのがどのスプライトがわかるようになっています。
別のスプライトに変えると、そのスプライト用のブロックが配置できます。
ステージ(共通)
作ったプログラムを実行のして結果を表示するところです。
スプライト(共通)
プログラム内で使うキャラクターなどオブジェクト(部品)をここに配置します。
背景(共通)
ここはステージに表示する背景を配置します。
複数背景を設置して実行中に切り替えることもできます。
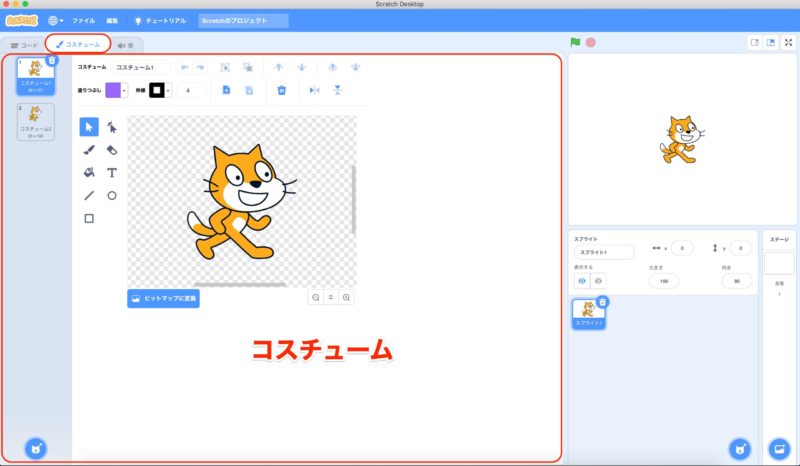
コスチューム画面
コスチュームとはスプライトで管理しているキャラクターの画像や動きを設定する画面です

コスチューム
左に橋にあるキャラクターをパラパラアニメのように一コマずつ動きを変えて連続で動かすことでキャラクターが動いているように見せることができます。
人¥つ一つの絵はエディターで変更することができます。
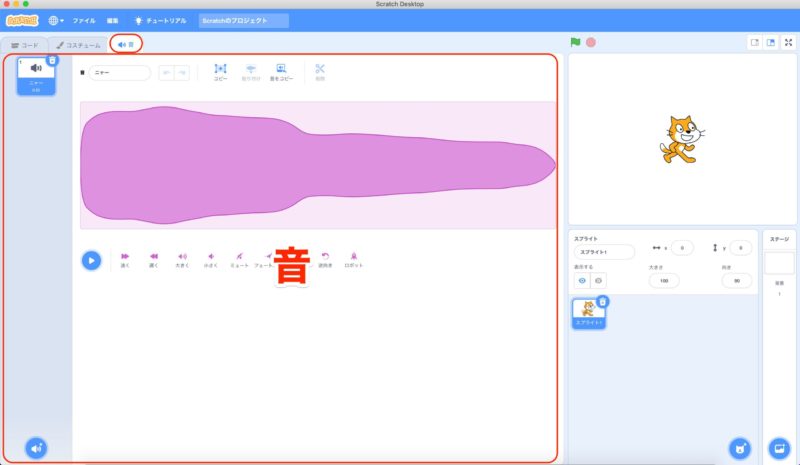
音画面
こちらもスプライトで管理しているキャラクターの音を管理します。

音
ここで音をトリミングしたりコピーしたり、合成することができます。
そのキャラクターから発生する音の管理ができます。
次回はスプライトの動かしかたを解説します。
![]()







コメント