スクラッチの動きをコントロールするために使うのが「制御」です。
制御の中には、繰り返しや条件分岐などプログラムの基本となる部分が多く含まれます。
今回はキャラクターに動きを加えてみます
猫のキャラクターが左から右に走り、何かにぶつかったら「イテ!」と発言し後ろに跳ね飛ばされるようなアクションをつくります。
跳ね飛ばされるアクションは少し凝って放物線を描いて飛ばされるようにします。
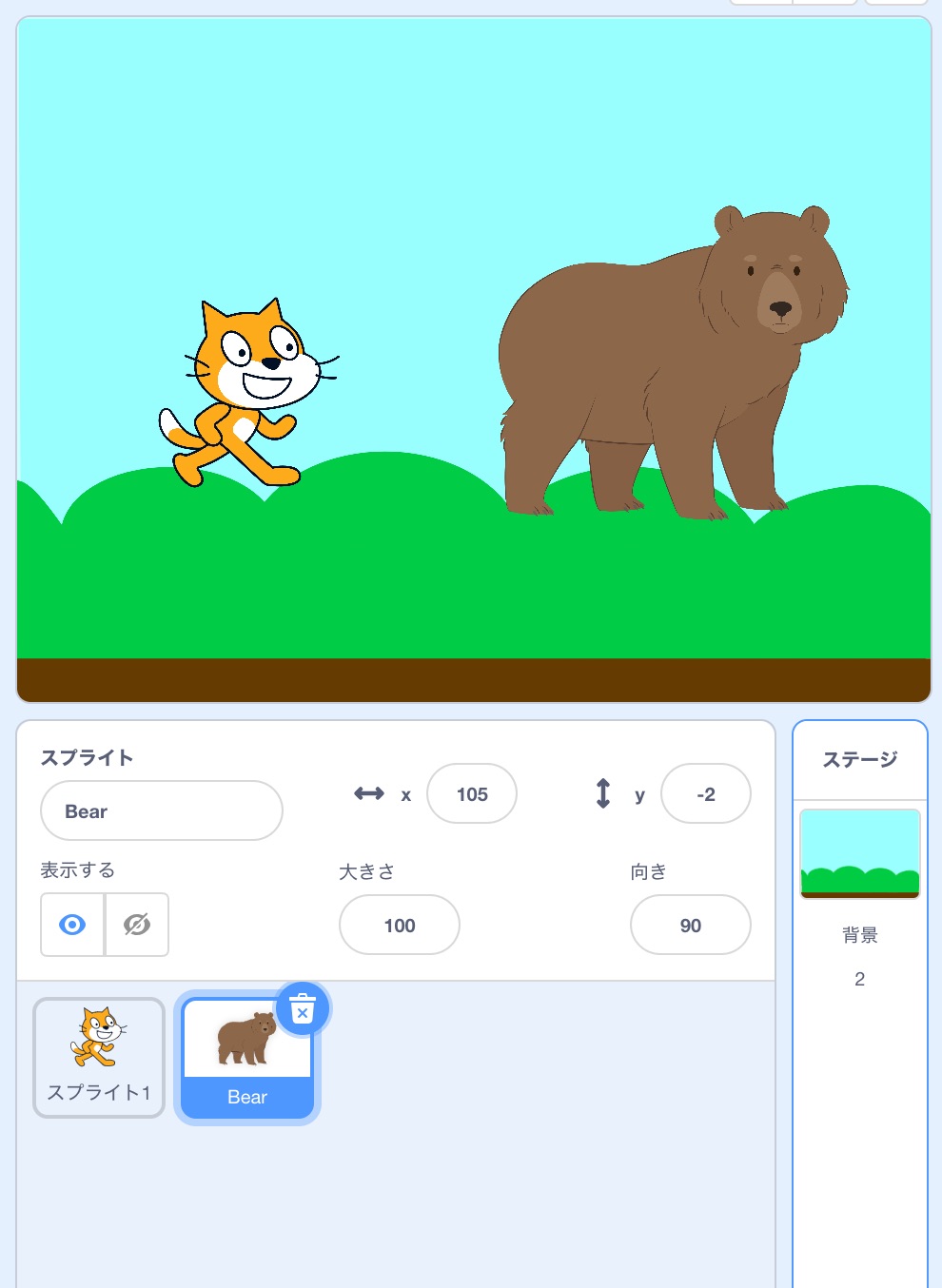
画面にキャラクターと背景を配置します
今回出現するスプライトは
・猫(最初から表示されている)
・クマ(Bear)
ステージは
・草原(Blue Sky)
を配置しました。

コードを作っていきます
まずは猫のスプライトのコードから作成します
スタートが押されたときのイベントから作成します、スプライト画面の猫のアイコンをクリックし、下のブロックを配置します。

ここからプログラムがスタートします。
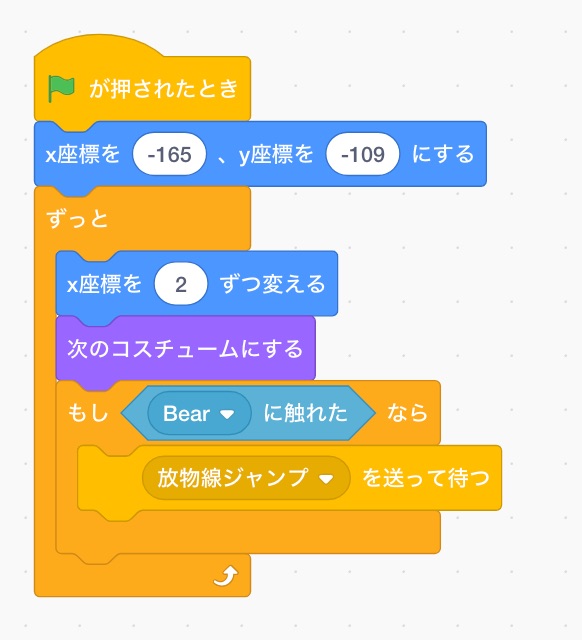
下図のように作成してください

上から
①スタートが押されたら以下を開始
②猫の座標をX(-165),Y(-109)にセット
③以下をずっと繰り返し
↓X座標を2ずつ変える(右に移動する)
↓次のコスチュームに変える(キャラクターを走っているように見せるため)
↓条件、もしクマ(Bear)にぶつかったら
↓「放物線ジャンプ」を送って待つとなります。
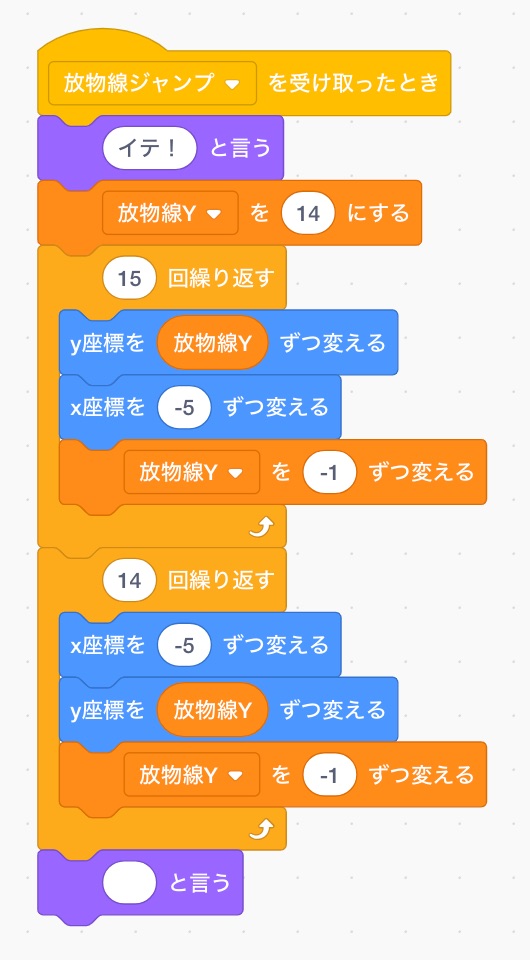
この「放物線ジャンプ」とあるのはこちらです。

これはメインの⑥のイベントが発生したときに動く関数です。
猫のスプライト内に追加します。
中身は「イテ!」っと言って後ろに放物線を描いて飛ばされる部分だけを受け持っていて「放物線Y」という変数の中身を変えながら緩やかなカーブを描いて移動します。
①「放物線ジャンプ」を受け取ったらに変更します
②イテ!と言う
③変数「放物線Y」の値を14にします。
④以下を15回繰り返す
↓Y座標を変数「放物線Y」ずつ移動する
↓X座標を−5(左に)移動する
↓変数「放物線Y」を−1する
⑤以下を14回繰り返す
↓X座標を−5(左に)移動する
↓Y座標を変数「放物線Y」ずつ移動する
↓変数「放物線Y」を−1する
⑥「イテ!」の言葉を消す次にクマ(Bear)のコードを作成します。

クマのスプライトもスタートしたら指定位置に移動したいので
スタートイベントを配置します
①スタートが押されたら以下を開始
②X(145),Y(-84)に移動する以上で完成です
では動かしてみましょう

以上で完成です。
今回はイベント発生時にイベントを別の関数に送ってプログラムを見やすくしてみました。
この別の関数に送る部分は2種類あって、送った後処理を続行するものと送った後、関数が終わって戻ってくるまで停止しているものがあります。
今回は停止している方を選びましたが、ゲームなどで使う場合は処理を続行するほう使いやすと思います。
このプログラムのダウンロードはこちら
Scratchのプロジェクト1.sb3
![]()








コメント