最初のプログラム「動きと見た目」を使ってプログラムを作ります。少しだけ「イベント」と「制御」も出てきます。
動きについて
コードタブに左にある青色の●印の下に動き、と書かれたボタンを押します。

そうすると「動き」に関連した命令ブロックが表示されます。

このブロックの命令を実行するには、そのブロックの上でマウスの左ボタンを1回クリックするだけです。
ためにし「10歩動かす」のブロックをクリックしてみましょう。
ステージにある猫の絵が右に10歩個分移動したはずです。
10という数字が白丸で囲まれていますね、この白丸は自由に変更できることを表しています。
ためにし100と入力してみましょう。先程より多く動いたはずです。このようにして移動する距離を変更することができます。
同じように「↻15度回す」をクリックするとネコの絵が15度右方向に回転します
これらのブロックの一つ一つが命令になっているのです。
「10歩動かす」を何度も押すと右端に猫が移動してしまいます。元に位置に戻すにはマウスで猫をドラッグして移動させてください。
もう一つ動かす方法があります、それはX座標とY座標を使って動かす方法です。
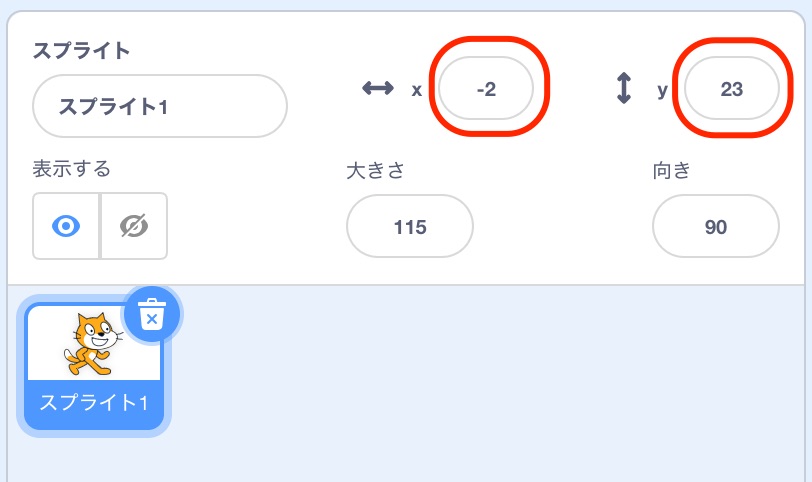
キャラクターのスプライトには必ず座標があります。
猫の絵をドラックして移動させてみてください。
スプライトの中野座標の数字が変化するはずです。
これは、いまそのキャラクターが置かれている座標をの情報を表しています。
そして画面の中心がXYともに0になるように設計されています。

この座標を使ってキャラクターを動かすことができます。先程は10歩とかよくわからない単位で移動していましたが、今度は座標で移動します。
座標で動かす場合は画面全体の大きさを知る必要があります。
| 軸 | 移動できる範囲 |
|---|---|
| X軸 | -223 〜 223 |
| Y軸 | -280 〜 280 |
この中でX軸やY軸の数値を増減しながら移動するというわけです。
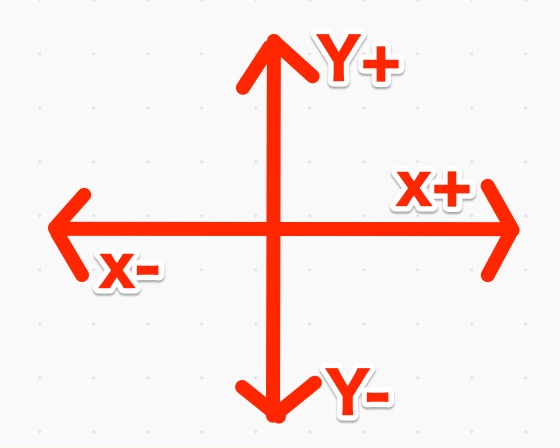
X軸とY軸の方向は下の表を見てください。

上に移動したいときはY軸に数値を足します
下に移動したいときはY軸から数値を引きます
右に移動したいときはX軸に数値を足します
左に移動したいときはX軸から数値を引きます

これらのことから命令1つづつでも猫を動かくことができることがわかりました。
見た目について
見た目はコスチュームを変えたり、吹き出しを使って喋らせたり、背景の画像を変えたりすることができます。
左の見た目マークをクリックします。

いろいろな命令ブロックが表示されていますが「次のコスチュームにする」をクリックしてみてください。
猫の絵のポーズが変わったと思います。
これは、猫の絵には2つのポーズが登録されていて、別のポーズに絵が差し替わってキャラクターが動いたように見せる効果があります。
「次のコスチュームにする」を連続で押すとパラパラ漫画のように絵が動いているように見えます。
コスチュームを詳しく見たい場合は、コスチュームタブを押してコスチュームの詳細を見ることができます。ここではキャラクターの絵を変更することもできます。
※デザインのセンスが必要ですが自分で新たなキャラクターを作ることもできます。
さて、この中でよく使うのは大きさの変更です、大きさは%で指定する場合と10ずつ変えるなど数値を指定できるものがあります。
これらの命令ブロックはスプライト内の大きさの値を変更することで大きさが変えることができます。
命令ブロックを並べてプログラムを作ってみよう
プログラムを作って動かすためにはイベントを覚える必要があります。
プログラムには必ず開始地点が必要で、それがないとコンピュータはどこから初めて良いのかわかりません。ですから必ずプログラムの開始地点を表す特別なブロックを先頭に付ける必要があります。
開始地点はイベントの中のにあります。

イベント内の「旗が押されたら」のブロックが開始地点の目印になります。

このブロックをなにもないエリアにドラッグして配置します。
その他に「制御」の中から

ずっとブロックも配置してください。

この「ずっとブロック」はブロックの中に挟まれたブロックを永遠に繰り返し実行する命令ブロックになっています。
このブロックの動きを止めるにはプログラムの終了ボタンを押して停止させます。
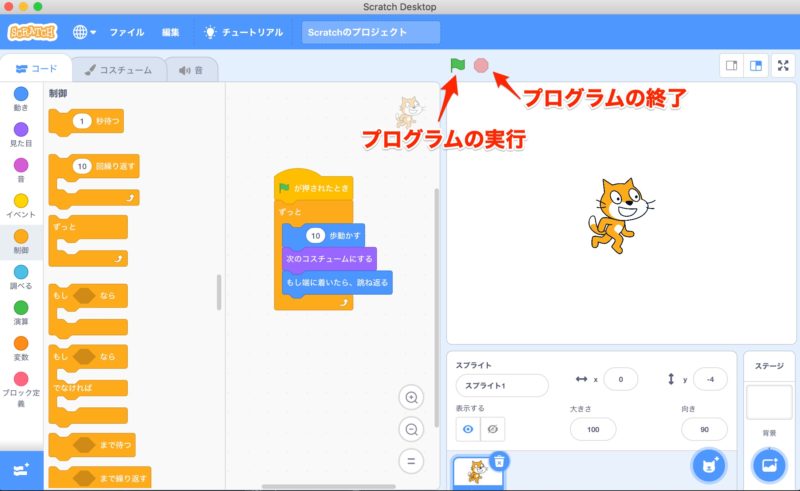
それでは図のように配置してください。

このプログラムの意味は
- プログラム開始ボタンが押されたら
- 以下の命令を繰り返す。
- 10歩動かす
- コスチュームを次のものに切り替える
- もし端にぶつかったら、反転させる
- 3に戻る
となります。
プログラムができたらプログラムの実行を押してください。

これで猫のキャラクターが左右に走り続けます。
もし正しく動かないときは、もう一度プログラムと違っていないか確認してみてください。








コメント