Vue.jsとPhpで見積りシステムの関連記事リスト
→Vue.jsとPhpで見積りシステム(1)〜設計・プロジェクト作成 編〜
→Vue.jsとPhpで見積りシステム(2)〜Laravel導入 編〜
→Vue.jsとPhpで見積りシステム(3)〜CORS設定 編〜
→Vue.jsとPhpで見積りシステム(4)〜Vue.js導入 編〜
→Vue.jsとPhpで見積りシステム(5)〜Vue.jsコーディング基本 編〜
→Vue.jsとPhpで見積りシステム(6)〜Vue.jsコーディング拡張 編〜
→Vue.jsとPhpで見積りシステム(7)〜バックエンドデータベース構築 編〜
→Vue.jsとPhpで見積りシステム(8)〜Laravel−Admin導入 編〜
→Vue.jsとPhpで見積りシステム(9)〜Laravel-Adminカスタマイズ 編〜
今回開発するものはサンプルとして丁度よいボリュームでVueのSPAも使えて
動作が見えやすいアプリとして。
PCショップのパソコンのカスタマイズ見積りアプリを作ります。
基本機能と完成予想
〜イメージ〜
スマートフォンとPC利用できるサイトにします。PCパーツを選んでいくとトータル金額が表示される簡単なものです。
Vueを使うことでサーバと通信しPCパーツの情報を取得しながらダイレクトに金額が増減します。
管理画面からパーツを追加、削除、変更が可能なものとします。
〜 機能 〜
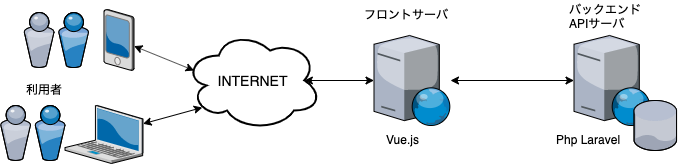
- フロントシステムはVue.jsを使います。
- バックエンドAPIサーバはLaravelを使います。
- 商品登録やメンテナンスはバックエンドAPIサーバ内に管理画面を作ります。
- PCまたはSP画面からCPUやグラフィックボード、マザーボードを選択して合計金額を表示します。
- 見積り金額の算出までとします。
- 決済系の処理はサンプルでは重いので今回はやりません。
- 作成する部分はフロントのアプリケーションとバックエンドのAPIです。
- 商品登録などの管理画面はバックエンドAPIサーバ内に管理画面作成アプリを使って作ります。
- 全体のイメージはこんな感じです。

※この構成は本番稼働を想定した設計です。開発中はMac1台で作ります。
〜プロジェクト名〜
| 名前 | プロジェクト名 |
|---|---|
| 見積もりシステムのフロントエンド | mitsumoti-front |
| 見積もりシステムのバックエンド | mitsumoti-api |
VueCLI のインストール
Vue CLI v4をインストール(2019/10/17時点)
% npm install -g @vue/cliプロジェクトの作成
インストールが完了したらプロジェクトを作成します。
% vue create mitsumori-front
? Please pick a preset:
❯ default (babel, eslint)
Manually select features基本的にdefaultで問題有りませんが、Manually select featuresを選ぶといくつか質問が出ます。
※VuexとVueRouterは必要に応じてインストールしてください。あとからインストールもできます。
Vue CLI v4.0.1
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)Babel
, Linter
? Pick a linter / formatter config: Basic
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)Lint on save
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? No実行テスト
インストールメッセージ・・・・・・・
・・・・・・
$ cd mitsumori-front
$ npm run serve% npm run serve はVueのソースプログラムを監視し、変更があったら即座にコンパイルし直してくれます。通常開発中はこのコマンドを実行したまま、開発します。
上記をそのまま実行しコンパイルが成功すると以下のように表示されます。
DONE Compiled successfully in 3487ms
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.179.2:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.PCブラウザで[ http://localhost:8080/ ]を開くとVueのトップ画面が表示されます。
また、モバイルで確認したいときは Networkと書かれたアドレスをスマートフォン(以下SP)のブラウザから開いてください。※PCとSPは同じネットワークで接続する必要があります。
ここまでできたらVue側の開発準備完了です。
次回はバックエンド側の環境を作成します。









コメント