Vue.jsとPhpで見積りシステムの関連記事リスト
→Vue.jsとPhpで見積りシステム(1)〜設計・プロジェクト作成 編〜
→Vue.jsとPhpで見積りシステム(2)〜Laravel導入 編〜
→Vue.jsとPhpで見積りシステム(3)〜CORS設定 編〜
→Vue.jsとPhpで見積りシステム(4)〜Vue.js導入 編〜
→Vue.jsとPhpで見積りシステム(5)〜Vue.jsコーディング基本 編〜
→Vue.jsとPhpで見積りシステム(6)〜Vue.jsコーディング拡張 編〜
→Vue.jsとPhpで見積りシステム(7)〜バックエンドデータベース構築 編〜
→Vue.jsとPhpで見積りシステム(8)〜Laravel−Admin導入 編〜
→Vue.jsとPhpで見積りシステム(9)〜Laravel-Adminカスタマイズ 編〜
Vue.js側作成
App.vue修正
% vi src/App.vue
<template>
<div id="app">
<Mitsumori />
</div>
</template>
<script>
import Mitsumori from './components/Mitsumori.vue'
export default {
name: 'app',
components: {
Mitsumori
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Mitsumori.vueの作成
% vi src/components/Mitsumori.vue
<template>
<div class="hello">
<div class="container">
<div class="row">
<div class="col-sm-12">
<h1>PCショップ 見積もりシステム</h1>
</div>
<div class="form-group col-12">
<form>
<div class="col-sm-12">
<label for="cpu">CPUを選んでください:</label>
<select id="cpu" v-model="selected_cpu_id" class="form-control">
<option v-for="(cpu, ix) in cpus" :key="ix" v-bind:value="ix" >{{ cpu.name }}</option>
</select>
</div>
<div v-if="selected_cpu_id !== null">
<hr>
<div class="col-sm-12">
<label for="mother_board">マザーボードを選んでください:</label>
<select id="mother_board" v-model="selected_mother_board_id" class="form-control">
<option v-for="(mother_board, ix) in mother_boards" :key="ix" v-bind:value="ix" >{{ mother_board.name }}</option>
</select>
</div>
</div>
<div v-if="selected_mother_board_id !== null">
<hr>
<div class="col-sm-12">
<label for="video_card">ビデオカードを選んでください:</label>
<select id="video_card" v-model="selected_video_card_id" class="form-control">
<option v-for="(video_card, ix) in video_cards" :key="ix" v-bind:value="ix" >{{ video_card.name }}</option>
</select>
</div>
</div>
<div v-if="selected_video_card_id !== null">
<hr>
<div class="col-sm-12">
<label for="storage">ストレージを選んでください:</label>
<select id="storage" v-model="selected_storage_id" class="form-control">
<option v-for="(storage, ix) in storages" :key="ix" v-bind:value="ix" >{{ storage.name }}</option>
</select>
</div>
</div>
<div v-if="selected_storage_id !== null">
<hr>
<div class="col-sm-12">
<label for="storage">PCケースを選んでください:</label>
<select id="storage" v-model="selected_pc_case_id" class="form-control">
<option v-for="(pc_case, ix) in pc_cases" :key="ix" v-bind:value="ix" >{{ pc_case.name }}</option>
</select>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
name: 'Mitsumori',
props: {
msg: String
},
data: function() {
return {
tax: 0,
// 取得DATA
cpus: {},
mother_boards: {},
video_cards: {},
storages: {},
pc_cases: {},
// 選択ID
ids: {
cpu: null,
mother_board: null,
video_card: null,
storage: null,
pc_case: null
},
// 選択オブジェクト
selected: {
cpu: {},
mother_board: {},
video_card: {},
storage: {},
pc_case: {},
}
}
},
/* 初期実行 */
created: function() {
//消費税率取得
let api = process.env.VUE_APP_API_URL + 'tax'
axios.get(api).then(
function(response) {
this.tax = response.data
}.bind(this)
)
// CPU取得
api = process.env.VUE_APP_API_URL + 'cpu'
axios.get(api).then(
function(response) {
this.cpus = response.data
}.bind(this)
)
},
computed: {
// 算出プロパティ
selected_cpu_id: {
get () {
return this.ids.cpu
},
set (param) {
this.ids.cpu = param
this.selected.cpu = this.cpus[this.ids.cpu]
this.get_mother_boards()
}
},
selected_mother_board_id: {
get () {
return this.ids.mother_board
},
set (param) {
this.ids.mother_board = param
this.selected.mother_board = this.mother_boards[this.ids.mother_board]
this.get_video_cards()
}
},
selected_video_card_id: {
get () {
return this.ids.video_card
},
set (param) {
this.ids.video_card = param
this.selected.video_card = this.video_cards[this.ids.video_card]
this.get_storages()
}
},
selected_storage_id: {
get () {
return this.ids.storage
},
set (param) {
this.ids.storage = param
this.selected.storage = this.storages[this.ids.storage]
this.get_pc_cases()
}
},
selected_pc_case_id: {
get () {
return this.ids.pc_case
},
set (param) {
this.ids.pc_case = param
this.selected.pc_case = this.pc_cases[this.ids.pc_case]
}
}
},
methods: {
/*eslint no-console: "off"*/
get_mother_boards: function() {
// CPUs取得
let api = process.env.VUE_APP_API_URL + 'mother_board'
axios.get(api).then(
function(response) {
this.mother_boards = response.data
}.bind(this)
)
},
get_video_cards: function() {
// Video_Cards取得
let api = process.env.VUE_APP_API_URL + 'video_card'
axios.get(api).then(
function(response) {
this.video_cards = response.data
}.bind(this)
)
},
get_storages: function() {
// Storages取得
let api = process.env.VUE_APP_API_URL + 'storage'
axios.get(api).then(
function(response) {
this.storages = response.data
}.bind(this)
)
},
get_pc_cases: function() {
// Cases取得
let api = process.env.VUE_APP_API_URL + 'pc_case'
axios.get(api).then(
function(response) {
this.pc_cases = response.data
}.bind(this)
)
}
}
}
</script>
<style>
</style>
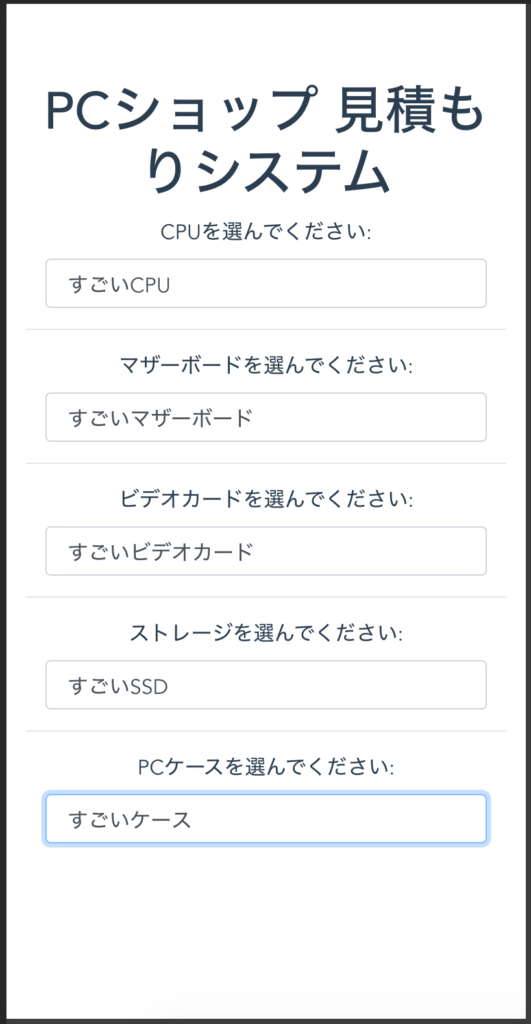
実行画面









コメント