Vue.jsとPhpで見積りシステムの関連記事リスト
→Vue.jsとPhpで見積りシステム(1)〜設計・プロジェクト作成 編〜
→Vue.jsとPhpで見積りシステム(2)〜Laravel導入 編〜
→Vue.jsとPhpで見積りシステム(3)〜CORS設定 編〜
→Vue.jsとPhpで見積りシステム(4)〜Vue.js導入 編〜
→Vue.jsとPhpで見積りシステム(5)〜Vue.jsコーディング基本 編〜
→Vue.jsとPhpで見積りシステム(6)〜Vue.jsコーディング拡張 編〜
→Vue.jsとPhpで見積りシステム(7)〜バックエンドデータベース構築 編〜
→Vue.jsとPhpで見積りシステム(8)〜Laravel−Admin導入 編〜
→Vue.jsとPhpで見積りシステム(9)〜Laravel-Adminカスタマイズ 編〜
laravel-adminでコントローラを作成する
モデル作成
データベースにアクセスするためにモデルをs買う制します。
php artisan make:model Itemコントローラ作成
モデル「Item」に対応するコントローラを作成します。
php artisan admin:make ItemController --model=App\\Itemルーティングの追加
作成したItemControllerコントローラへのルーティングを追加します。
% vi app/Admin/routes.php
<?php
use Illuminate\Routing\Router;
Admin::routes();
Route::group([
'prefix' => config('admin.route.prefix'),
'namespace' => config('admin.route.namespace'),
'middleware' => config('admin.route.middleware'),
], function (Router $router) {
$router->get('/', 'HomeController@index')->name('admin.home');
$router->resource('items', ItemController::class);
});
メニューに登録する
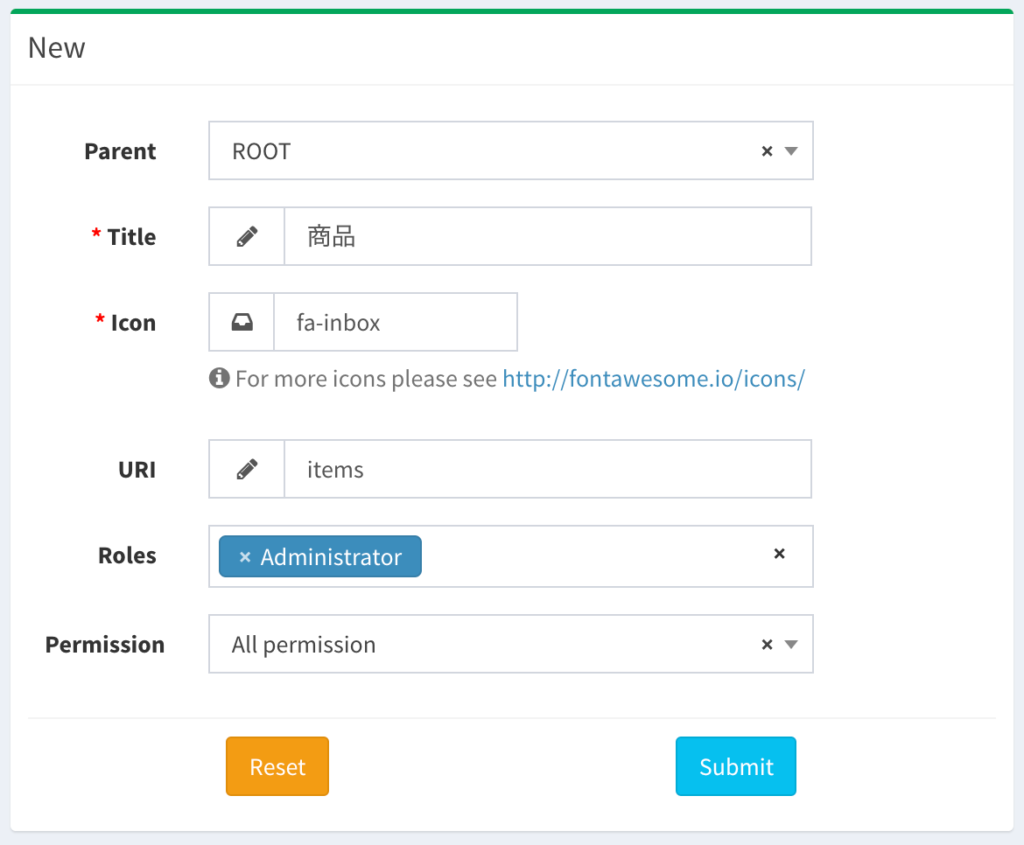
Laravel-Adminにログインし、Adminメニューのmenuを開きます。
以下のようにメニューを追加します。


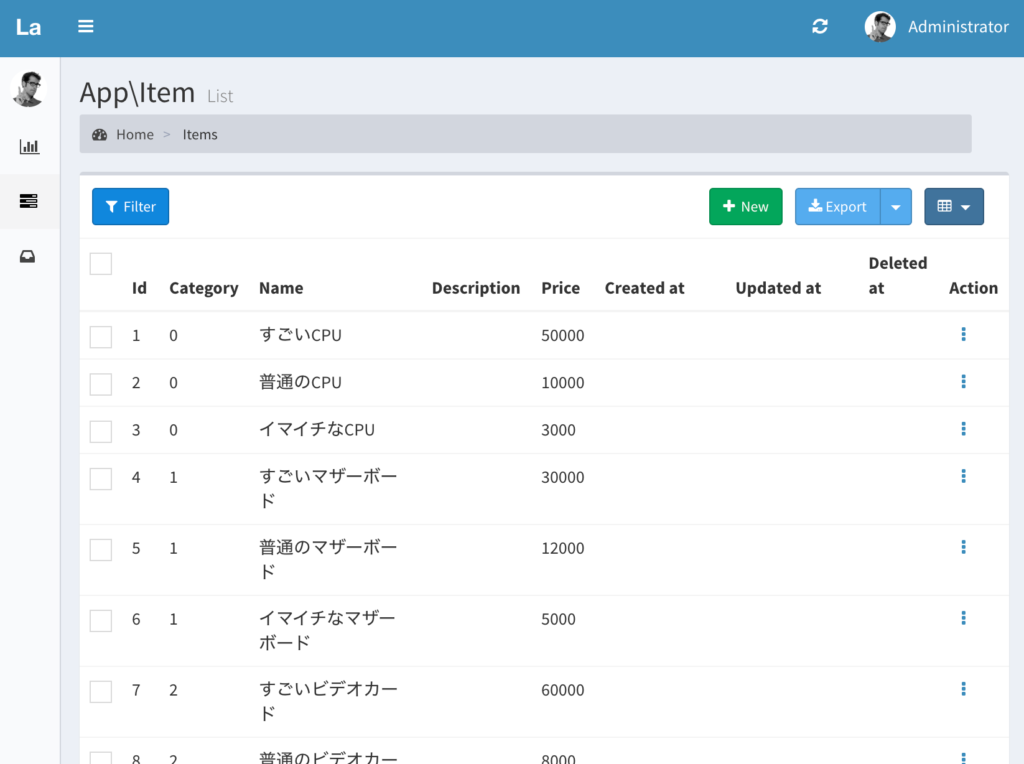
メニューから開くと
このような画面が表示され追加や修正、削除が行えるようになります。
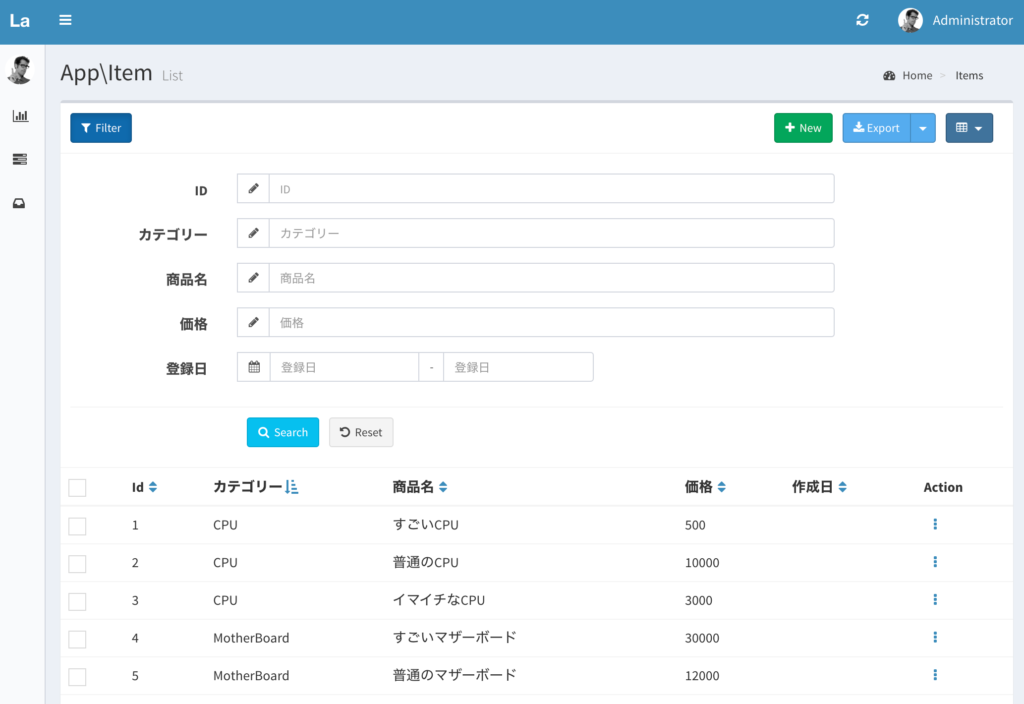
表示の調整
このままだと項目名がデータベース名になっていたりCategoryが数字で表示されていて、コードの意味がわからないと使えなかったりで、イマイチ使いづらいので使いやすいように調整します。
あと、商品の検索のためのフィルター機能も追加します。
% vi app/Admin/Congtrollers/ItemController.php
<?php
namespace App\Admin\Controllers;
use App\Item;
use Encore\Admin\Controllers\AdminController;
use Encore\Admin\Form;
use Encore\Admin\Grid;
use Encore\Admin\Show;
class ItemController extends AdminController
{
/**
* Title for current resource.
*
* @var string
*/
protected $title = 'App\Item';
/**
* Make a grid builder.
*
* @return Grid
*/
protected function grid()
{
$grid = new Grid(new Item);
$grid->column('id', __('Id'))->sortable();
//$grid->column('category', __('カテゴリー'))->sortable();
$grid->column('category', __('カテゴリー'))->using([
0 => 'CPU',
1 => 'MotherBoard',
2 => 'VideoCard',
3 => 'Strage',
4 => 'PC-Case'
])->sortable();
$grid->column('name', __('商品名'))->sortable();
//$grid->column('Description', __('Description'));
$grid->column('price', __('価格'))->sortable();
$grid->column('created_at', __('作成日'))->sortable();
//$grid->column('updated_at', __('Updated at'));
//$grid->column('deleted_at', __('Deleted at'));
// フィルター
$grid->filter(function($filter){
$filter->equal('category', 'カテゴリー');
$filter->like('name', '商品名');
$filter->like('price', '価格');
$filter->between('created_at', '登録日')->date();
});
return $grid;
}
/**
* Make a show builder.
*
* @param mixed $id
* @return Show
*/
protected function detail($id)
{
$show = new Show(Item::findOrFail($id));
$show->field('id', __('Id'));
//$show->field('category', __('カテゴリー'));
$show->field('category', __('カテゴリー'))->using([
0 => 'CPU',
1 => 'MotherBoard',
2 => 'VideoCard',
3 => 'Strage',
4 => 'PC-Case'
]);
$show->field('name', __('商品名'));
$show->field('Description', __('詳細'));
$show->field('price', __('価格'));
$show->field('created_at', __('作成日'));
$show->field('updated_at', __('更新日'));
//$show->field('deleted_at', __('Deleted at'));
return $show;
}
/**
* Make a form builder.
*
* @return Form
*/
protected function form()
{
$form = new Form(new Item);
//$form->number('category', __('カテゴリー'));
$form->select('category', __('カテゴリー'))->options([
0 => 'CPU',
1 => 'MotherBoard',
2 => 'VideoCard',
3 => 'Strage',
4 => 'PC-Case']);
$form->text('name', __('商品名'));
$form->textarea('Description', __('詳細'));
// $form->number('price', __('価格'));
$form->currency('price', __('価格'))->symbol('¥');
return $form;
}
}
完成
管理画面はこんな感じになります。










コメント