Python(Django)+Vue.js(Nuxt.js,Vuetify)を使ったシステムの開発です。
前回まででDjangoを使う準備ができたので、今回からは実際の開発に入ります。
まず、今から行うことをメモに残します、作業漏れをなくすために大切なとこです。
個人で行う開発の場合はこの部分が頭の中だけでまとめられることが多いのですが、開発の規模が大きくなってくると、誰がどの作業を担当して、いつ頃完成して、いつテストができて・・・
と複雑になってきます、そんな場合はProjectの管理ツールを使うことをおすすめします。
プロジェクト管理
- Redmine(無料で使えるツールですが、インストールが必要)
- Backlog(有料:日本語化されて使いやすい)
ソース管理
- Github
- Bitbucket など
このあたりは、改めて記事にしようと思います。
これからの作業予定
ここまでの作業はシステム開発に入る前の準備作業です、言わば助走ですね。
ここからは目的に向かって手を動かす作業になります。これから作るものを頭に描いて、目的がぶれないように、作業の計画を書いておきます。
バックエンド側(Django)
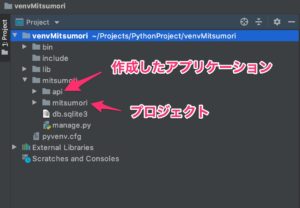
- アプリケーションの雛形作成
- データベースの設計
- APIの開発
- APIのテスト
フロントエンド側(Vue.js)
- 設計
- デザインの作成
- コーディング
- テスト
だいたいこんな感じで作成します。
あと、キャッチ画像が怖いので、変更しますw
アプリケーションの雛形作成(コマンドで作成)
Djangoでアプリケーションを作る場合は以下のコマンドで作成します。
(venvMistumori) % python manage.py startapp apiこのコマンドで[api]という名前のアプリケーションが作られます。
アプリケーションの登録
python manage.py startappコマンドでアプリケーションを追加したら
settings.pyに追加したことを教えてあげます。
venvMitsumori > mitsumori > mitsumori > settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# api アプリケーション
'api', ←ここに追加
]ルーティングの追加
先ほど作成したアプリケーションがプロジェクトに認識されるようにルートを追加します。
プロジェクトはまだAPIというアプリケーションが追加されたことを知りません。
だから、プロジェクトにどんな名前でどこにあるかを知らせるものです。
venvMitsumori > mitsumori > mitsumori > urls.py ファイルを編集します。
from django.contrib import admin
from django.urls import path, include
import debug_toolbar
urlpatterns = [
path('admin/', admin.site.urls),
path('__debug__/', include(debug_toolbar.urls)),
# APIアプリケーションのルートを追加
path('api/', include("api.urls")),
]内容は、pathに”api”とあるのはドメイン名+/api/で呼ばれたときに
それ以降のルートの検証にapiアプリケーションのurls.pyを参照する
という意味です。
ここにすべてのパスを記述するより、アプリケーション側のルートをみてね!。ということです。
ということで、api側のurls.pyを作成します。
venvMitsumori > mitsumori > api > urls.py ファイルを作成します。
from django.urls import path
from . import views
app_name = 'api'
urlpatterns = [
path('', views.IndexView.as_view(), name="index")
]ここでのpathは””となっていて、それ以降何も指定されていないという意味です。
これでviews.pyにあるIndexViewクラスに処理を渡すことができます。
as_view()はリクエスト内容が格納され渡されます。あまり深く考えないw。
name=は名前付けです。
ビューの作成
ルーティングができたのでViewを作成します
venvMitsumori > mitsumori > api > views.py
from django.shortcuts import render
# Create your views here.
from django.views import generic
class IndexView(generic.TemplateView):
template_name = 'index.html'ここで重要なのはtemplate_nameです、これは実際に呼ばれるテンプレートファイルを指定します。
ここではindex.htmlとしています。
テンプレートの作成
venvMitsumori > mitsumori > api > templates ディレクトリを作成します
そして
venvMitsumori > mitsumori > api > templates > index.html というファイルを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
API Top Page
</body>
</html>と、しました。これは正しく動くか確認するためだけのものなので中身は適当でいいです。
動作テスト
では正しく動くかどうか試してみましょう。
このように表示されると、正しく動いています。
では実際に動かしてみます
http://127.0.0.1:8000/api/
をブラウザで開いてみます。
真っ白な画面で
API Top Pageと表示されたら正しく実行されたことを表しています。
今日はここまで。










コメント