facebookのソーシャルログインを使ったウェブアプリを開発する際の準備です。
facebookのOAuthの設定でhttpsのグローバルなURLが必須になったため、ローカルで開発しているとテストができなくなりました。
それを回避してローカルで動作させる方法です。
ソーシャルログインについては別途記事を書きます。今回はfacebookを使うための環境づくりまでです。
開発中のアプリの設定
ローカルで動作させるためにlaravel valetを使います。valetはngrokという作成中のサイトを公開する仕組みが内蔵されていますので、その機能を使います。
とりあえずlaravelでの開発を想定してプロジェクトを作成します。
ディレクト構成は
Project / lara-sampleとしてlara-sampleというサイトを作ることにします。
valetを使ってサーバを起動する。
Projectディレクトリに移動し
% cd Project
% valet parkを実行するとProjectディレクトリ以下がWebサイトとして動作する様になります。
この状態でブラウザから
[http://lara-samle.test]
と入力すると先ほど作成したlaravelのデフォルトのトップページが表示されます。

続いて
Project/lara-sampleディレクトリに移動します。
% cd lara-sample
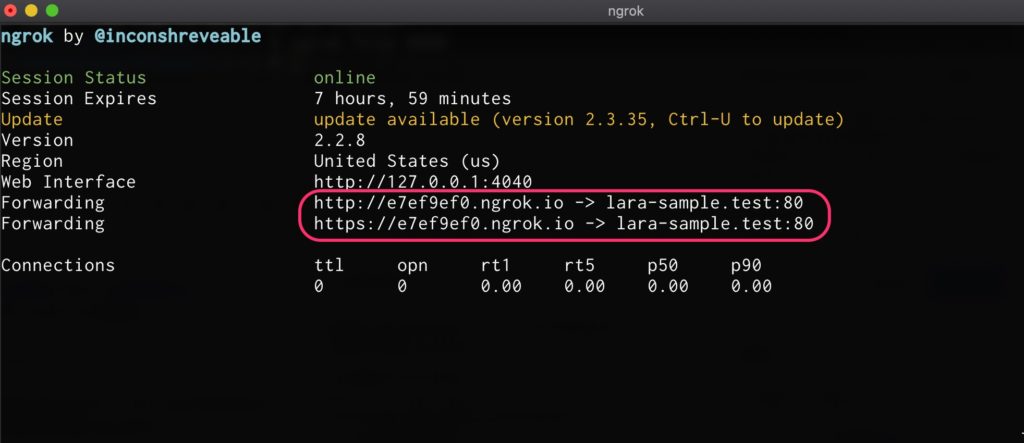
% valet share
ここではhttps://e7ef9ef0.ngrok.io というグローバルアドレスがlara-sample.test:80 にマップしているという説明が表示されています。
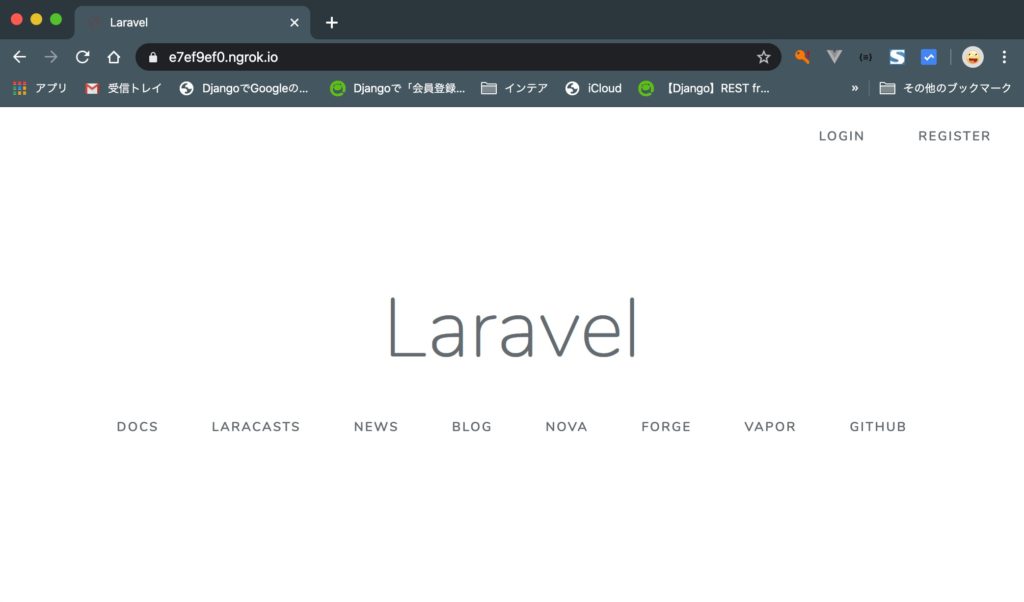
本当に https://e7ef9ef0.ngrok.io が表示されるか確認してみます。

この様に開発中のサイトを公開することができます。
facebook側の設定
https://developers.facebook.com/?locale=ja_JP
こちらからFacebookに入ります
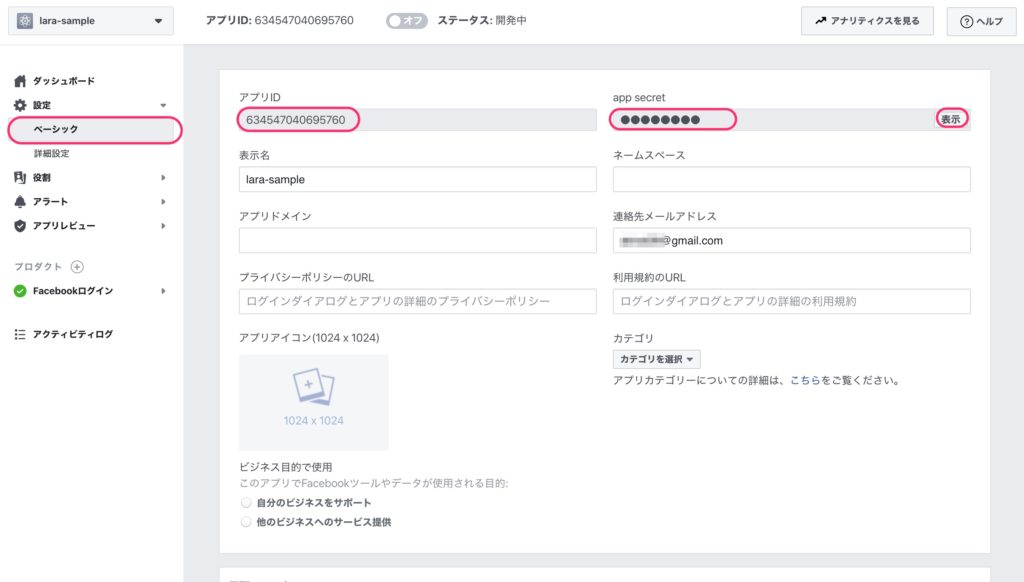
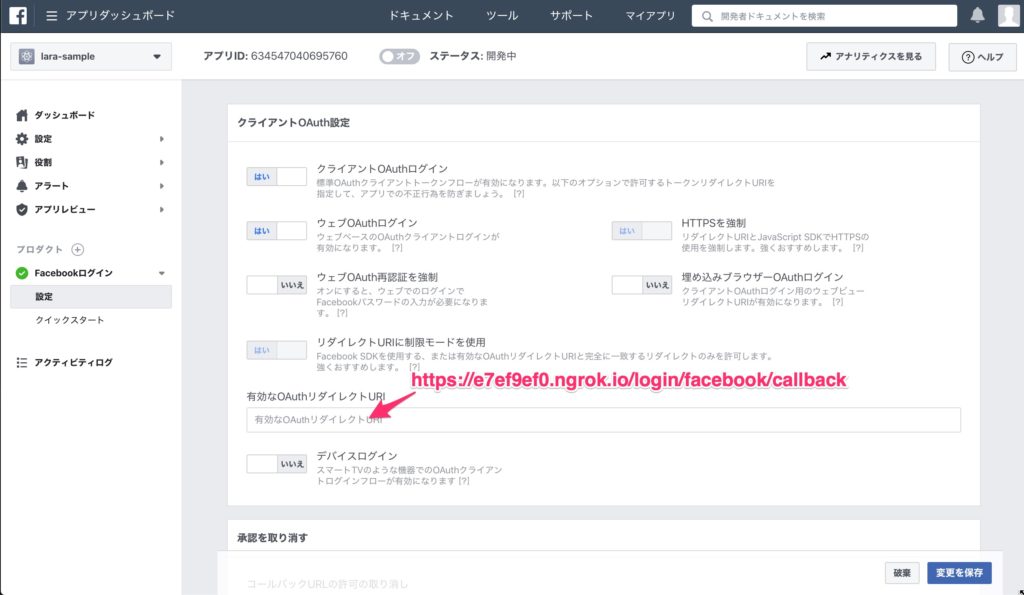
新しいアプリを作り、以下の画面の項目を確認します。

続いて
ソーシャルログインの[有効なOAuthリダイレクトURI]を設定します。
ここでは先程グローバルなSSLサイトを記述します。

以上でfacebookを使ったソーシャルログインの開発準備ができました。









コメント