Python(Django)+Vue.js(Nuxt.js,Vuetify)を使ったシステムの開発です。
今回はDjangoのAdmin画面について説明します。
Djangoには標準で管理画面が付属しています、この管理機能を使ってデータベースの追加や削除が簡単にできるようになりますので是非活用しましょう。
管理ユーザーの追加
管理ユーザーを登録するには以下のコマンドで行います。
(venvMitsumori) % python manage.py createsuperuser
Username (leave blank to use 'marosuke'): [管理者アカウント]
Email address: [管理者メールアドレス]
Password: [パスワード]
Password (again): [パスワード]
...
...
Superuser created successfully.
以上で管理ユーザーの登録は完了です。
アプリケーションの登録
作成したmitsumoriアプリケーションのモデルもAdmin画面で操作できるようにするためのものです。
venvMitsumori > mitsumori > api > admin.py
from django.contrib import admin
from .models import Items ←追加
# Register your models here.
admin.site.register(Items) ←追加
以上でアプリケーションに追加されました。
続けて画面を確認しましょう。
実行
ブラウザで[ http://127.0.0.1:8000/admin ] を開きます。
先ほど作成したユーザーでログインします。
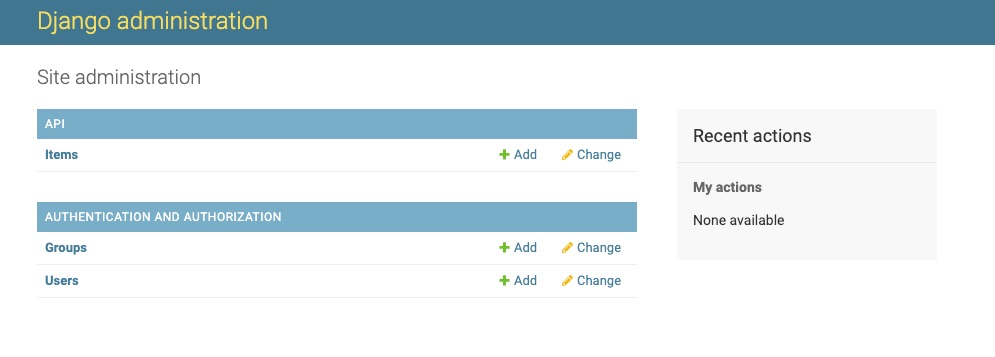
管理画面内はモデルに対して追加、削除、更新などが行えるようになっています。
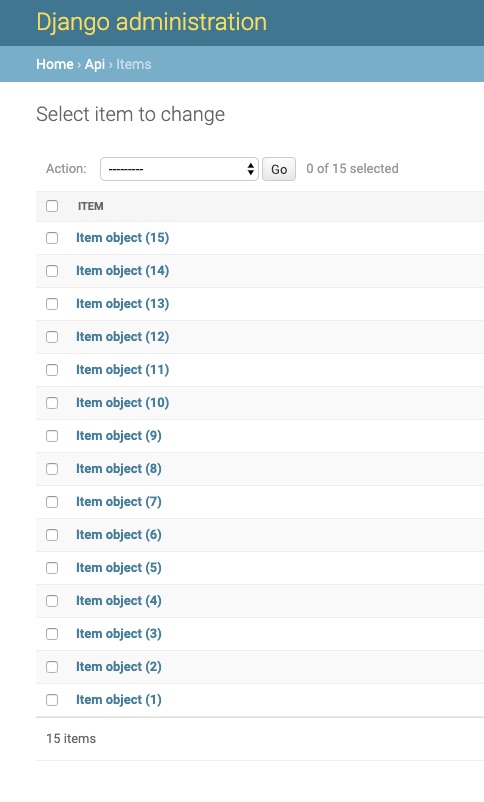
Itemsを選んだところ。
Itemテーブルに保存されたデータの一覧が表示されています。

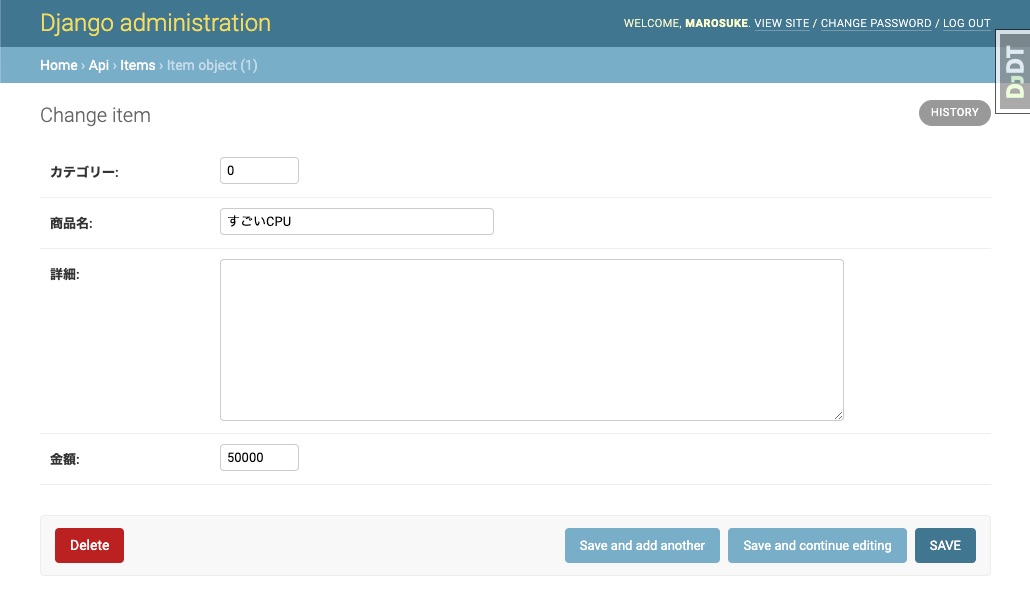
ItemObject(1)を選んだところ
1番のレコードの詳細が表示されます。
ここで修正や削除ができます

一覧表示をもっと見やすく
このままだと一覧に表示されている情報の中身がItemObject(000)と表示されてクリックしてみるまで中身がわかりません。そこで一覧の表示を修正します。
venvMitsumori > mitsumori > api > admin.py
from django.contrib import admin
from .models import Item
# Register your models here.
# 一覧で表示する項目
class ItemAdmin(admin.ModelAdmin):
list_display = ('category', 'name', 'price')
admin.site.register(Item, ItemAdmin) ←項目を追加
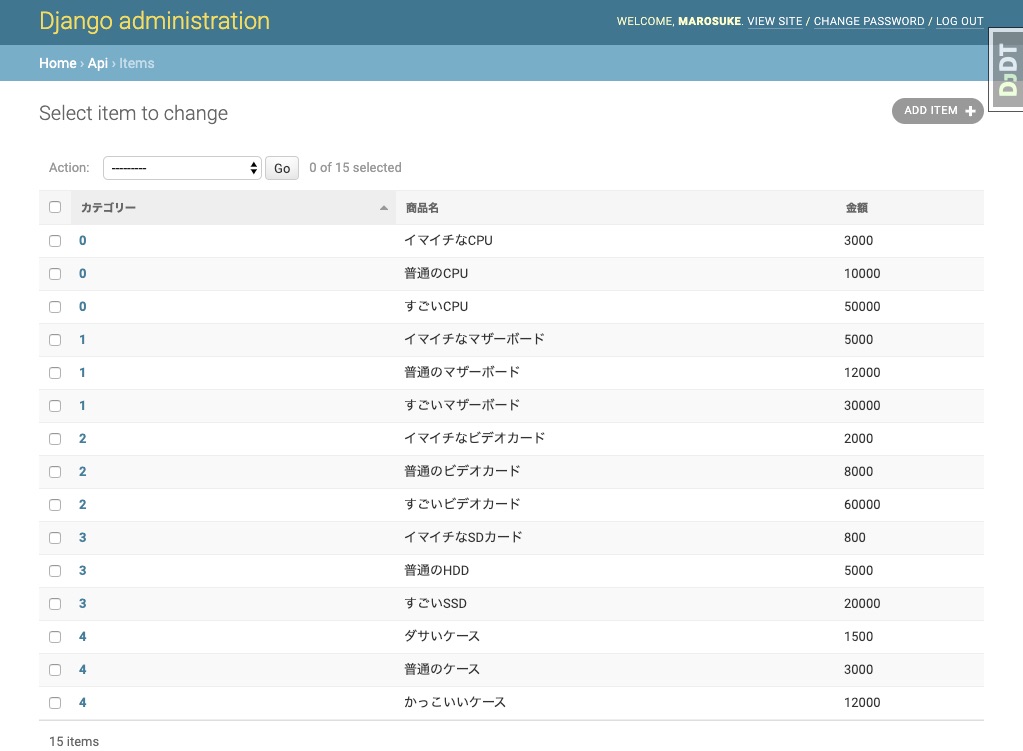
再度一覧画面を開いてみましょう。

これで一覧画面から項目の中身が確認できるようになりました。
以上です。
おまけ
ちょっといじってみました。
いろんな機能がありそうで大抵のことはできそうです、が、あまり深追いしませんw
venvMitsumori > mitsumori > api > admin.py
from django.contrib import admin
from .models import Item
# Register your models here.
class ItemAdmin(admin.ModelAdmin):
# リストに作成日を追加
list_display = ('category', 'name', 'price', 'created_at')
# リンクををカテゴリーと名前に設定
list_display_links = ('category', 'name')
# フィリターにカテゴリーを追加
list_filter = ('category',)
# 検索項目に名前を設定
search_fields = ('name',)
admin.site.register(Item, ItemAdmin)









コメント