今回はPC用とSPに対応したフロント側のプログラムを作ります。
バックエンドAPIサーバは後ほどLaravelで作成していきます。
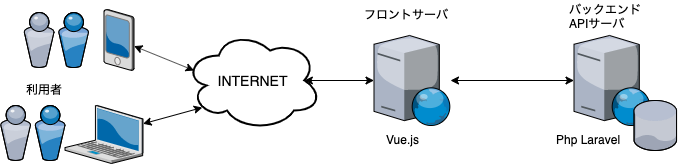
全体的にはこんな感じのイメージです。

この構成は本番稼働させるときの想定なので開発中は必要ありません。
Mac内にすべて構築しますのでMacが1台あれば開発することができます。
VueCLI のインストール
Vue CLI v4をインストール(2019/10/17時点)
% npm install -g @vue/cliプロジェクトの作成
インストールが完了したらプロジェクトを作成します。
% vue create [myproject]インストール中にいくつか質問が出ます
Vue CLI v4.0.1
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)Babel
, Linter
? Pick a linter / formatter config: Basic
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)Lint on save
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? No基本的にそのままENTERでOKです。
※VuexとVueRouterは必要に応じてインストールしてください。あとからインストールもでるのでとりあえず全部ENTERでも大丈夫。
実行テスト
インストールメッセージ・・・・・・・
・・・・・・
$ cd [プロジェクト名]
$ npm run serve% npm run serve はVueのソースプログラムを監視し、変更があったら即座にコンパイルし直してくれます。通常開発中はこのコマンドを実行したまま、開発します。
上記をそのまま実行しコンパイルが成功すると以下のように表示されます。
DONE Compiled successfully in 3487ms
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.179.2:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.PCブラウザで[ http://localhost:8080/ ]を開くとVueのトップ画面が表示されます。
また、モバイルで確認したいときは Networkと書かれたアドレスをスマートフォン(以下SP)のブラウザから開いてください。※PCとSPは同じネットワークで接続する必要があります。
ここまでできたらVue側の開発準備完了です。
次回からVueのコードを書いていきます。









コメント