本格的に開発に入る前にデバッガの設定をしましょう。デバッガーを使いこなせると開発のスピードは格段に上がります。昔ながらのデバッグ方法でも構いませんが、VSCode使うならブレークポイントを設定してステップ実行で変数の中を見ながらデバッグを行い、開発スピードを上げていきましょう。デバッガーを使った方が格段に効率がよくなります。ぜひ設定して利用しましょう。
JavaScript編
まずはJavaScriptのデバッグ方法を解説します。
JavaScriptのデバッグ設定
VSCodeではJavaScriptのデバッグは標準の状態でできるようになっています。特に導入すするものはありません。
デバッグの設定ファイルを作成します。
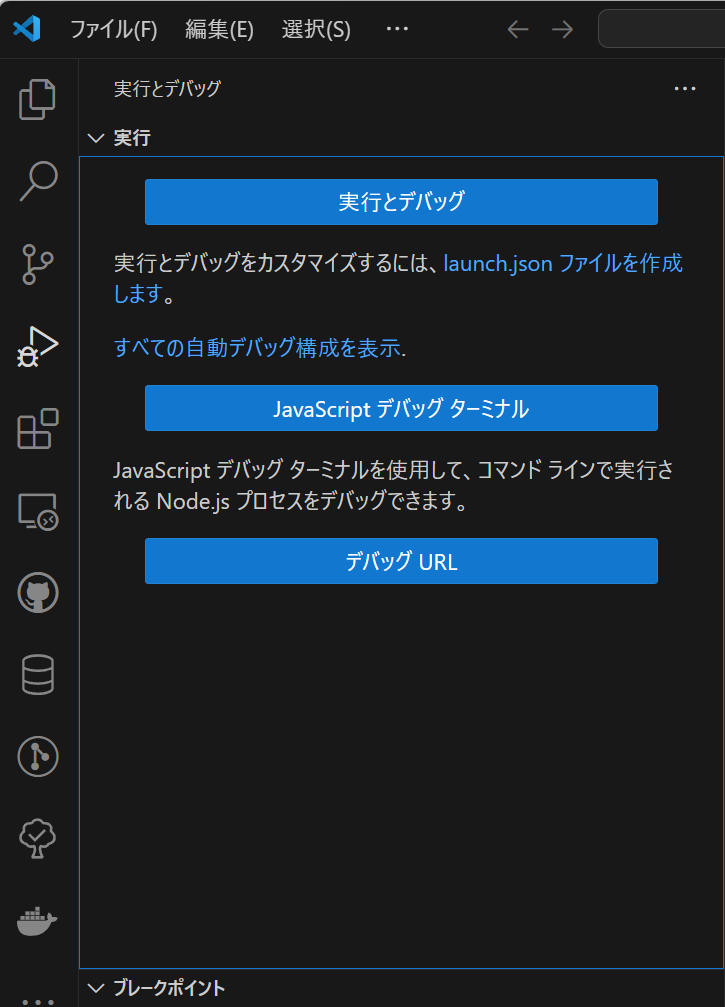
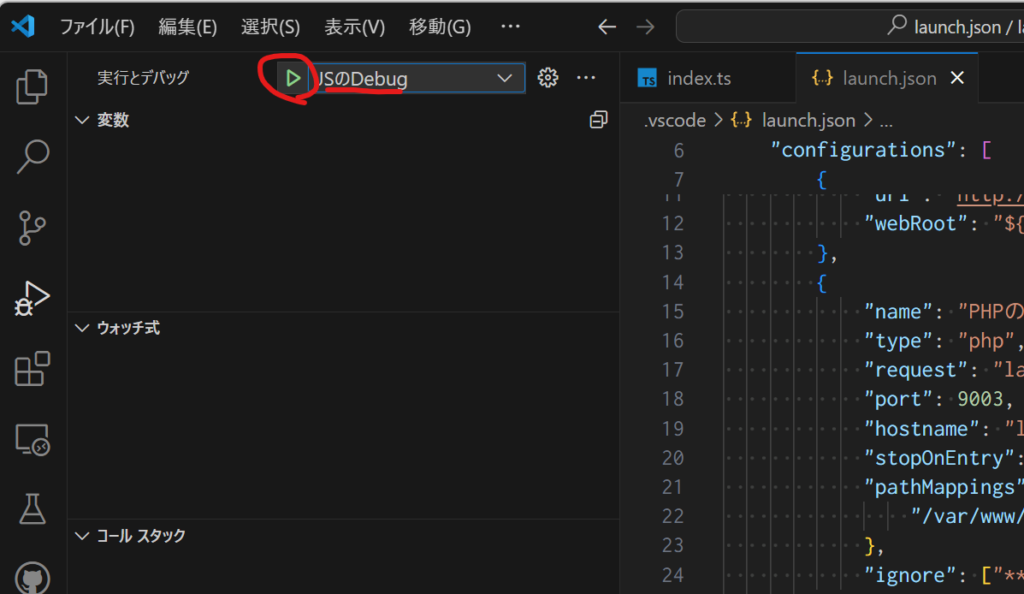
「CTRL + SHIFT + D」を押すと以下のような画面になります

実行とデバッグのボタンの下にあるlaunch.jsonファイルを作成します。クリックします。

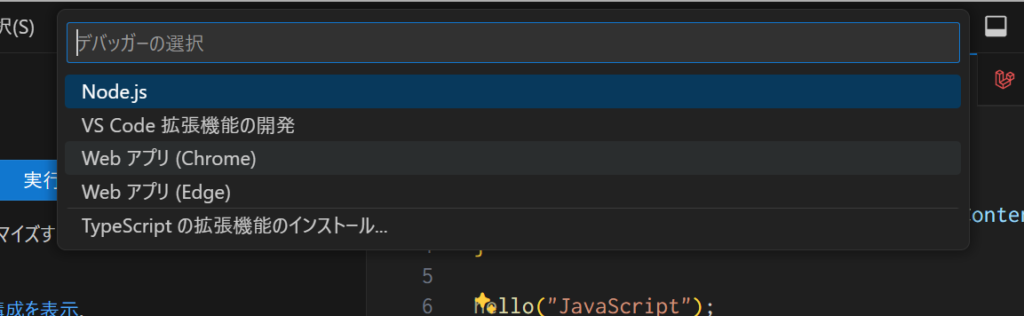
Webアプリ(chrome)を選択します。
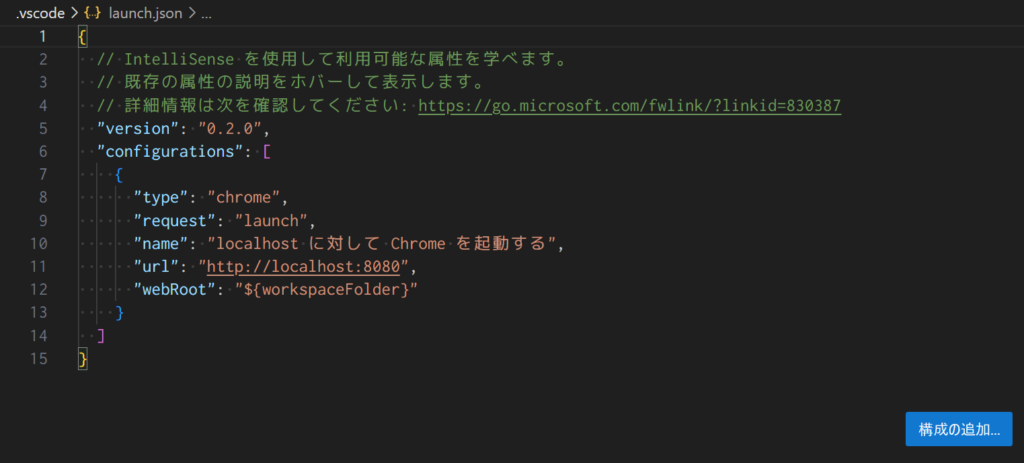
すると下のようなファイルが作られます。

以下のように修正します。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "JSのDebug",
"url": "http://localhost",
"webRoot": "${workspaceFolder}"
}
]
}
以上でJavascriptのデバッグ設定は完了です。
JavaScriptのデバッグ手順とステップ実行
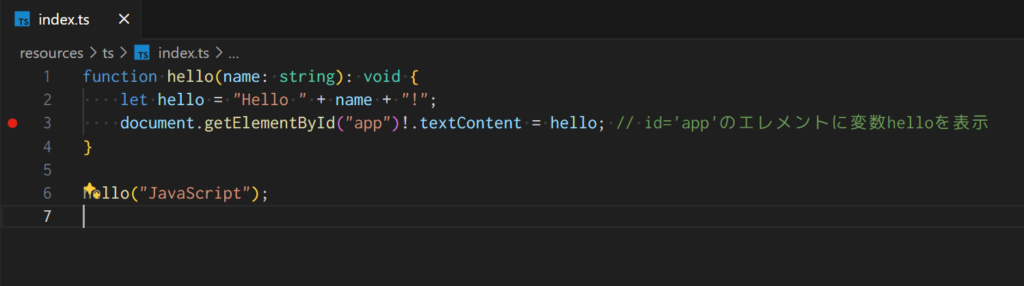
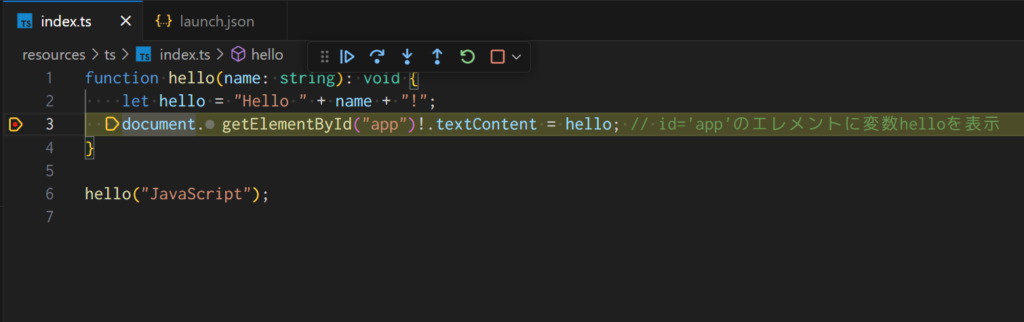
実行を止めたいと行にブレイクポイントを設置します。
赤い丸がブレークポイントです。この状態でデバッグを開始します。

実行ボタンを押すとデバッグを開始します。

すぐに設定したブレイクポイントで止まって変数を確認できます。

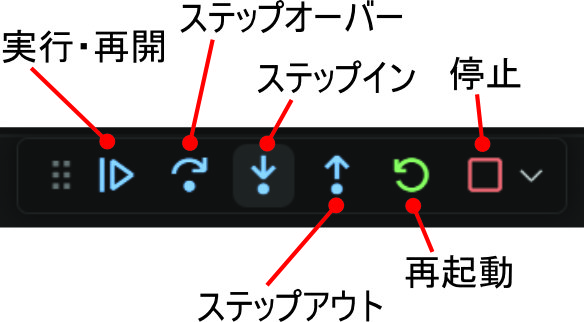
デバッグを開始すると上部にこのようなボタンが表示されます。これらのボタンを使って1行づつ処理を進めたり、スキップしたりすることができます。

PHP編
続けてPHPのデバッグの説明です。
PHPのデバッグ設定
phpをデバッグするためにはxdebugというPHPのモジュールとXdebug HelperというChromeブラウザの拡張機能を利用します。laravel-sailでは標準でxdebugが導入されていますので、すぐに使い始めることができます。
JavaScriptのデバッグ設定を作成したファイルにPHP用のDebug設定も追加します。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "JSのDebug",
"url": "http://localhost",
"webRoot": "${workspaceFolder}"
},
{
"name": "PHPのDebug",
"type": "php",
"request": "launch",
"port": 9003,
"hostname": "localhost",
"stopOnEntry": false, // ここをのtrueにすると実行の先頭で止まるようになります
"pathMappings": {
"/var/www/html": "${workspaceFolder}"
},
"ignore": ["**/vendor/**/*.php"],
},
],
}
laravelの.envファイルの最後に「SAIL_XDEBUG_MODE」項目を追加します。
# 最後に追記
SAIL_XDEBUG_MODE=develop,debug設定が終わったら一度再起動します。
$ sail down
$ sail up -d以上で設定は完了です。
続いてデバッグ方法を解説します。
PHPのデバッグ手順とステップ実行
PHPのデバッグを行う際にはブラウザに拡張機能を追加すると操作がしやすくなります。
Chromeの拡張機能でXdebug helperをいう拡張機能を探しインストールします。

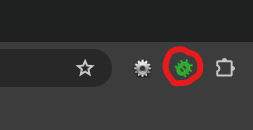
この拡張機能を導入するとブラウザでXdebugの有効・無効の操作ができるようになります。
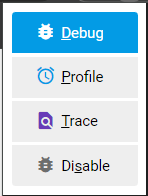
ブラウザの拡張機能のボタンを押すと以下のようなセレクターが表示されますのでDebugを選択します


選択すすると虫のマークが緑色になります。

この状態になるとデバッグができるようになります。
※xdebug設定がされているサイトでのみ緑色になります。ブレイクさせたくない場合はDisableを選ぶと止まらなくなります。
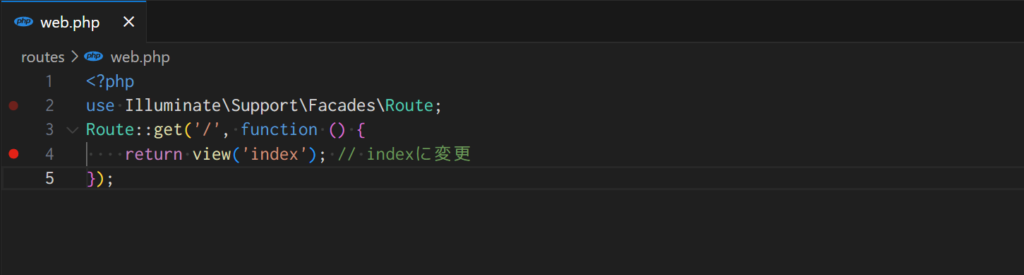
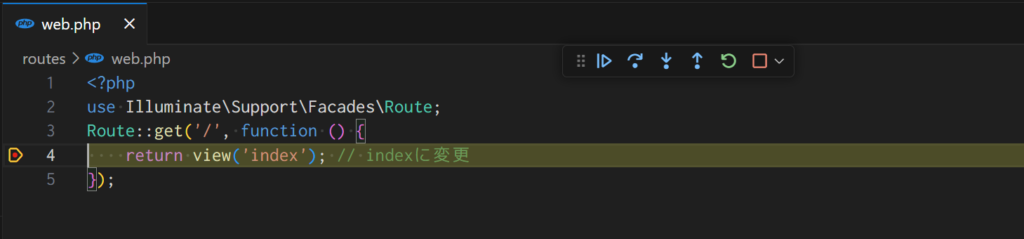
あとは、PHPコード内でブレイクしたいところにブレイクポイントを設置します。
今回はまだコードがほとんどないためルーティング内でブレイクさせます。

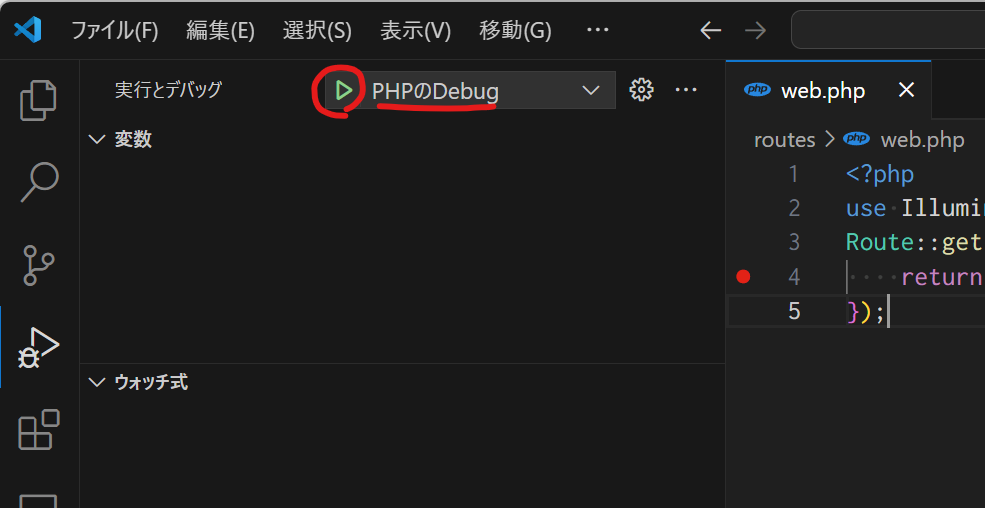
PHPのデバッグを開始します。

こちらはJavaScriptのデバッグと違い、実行しても何も起こりません。
しかしデバッグは開始していますので、ブラウザを開きlocalhostを開いてください。
するとブレイクポイントを設置した場所で止まってステップ実行ができるようになります。

以上でPHPもJavaScriptもデバッグができるようになりました。
PHPの場合もJavaScript同様コントロールボタンが表示されますのでステップ実行ができます。
JavaScriptとPHPのデバッグは同時に行うこともできます。それぞれのデバッグを起動して実行すればどちらのブレークポイントでも一旦実行が停止しそれぞれの変数内を確認することができます。
PHPのデバッグに関してはまだほかにもProfile作成など機能がたくさんあります。
コールスタックや、それぞれの関数が全体のどれくらいを占めているかのグラフィカルな解析などができるようになツールなどもありますので探してみてください。









コメント