Vueのセットアップはコマンドラインからセットアップしていましたがブラウザからセットアップすることもできます。
こちらのほうが日本語化されているし、見た目がきれいw
せっかく使えるツールなのに使わないのはもったいないので使ってみます。
まずvue cliのセットアップ
VueCliを初めて使う方は以下のコマンドでインストールしてください。すでにの導入済みの場合は不要です。
% npm install -g @vue/cliインストールが終わったら
$ vue ui以上で起動して使える状態になります。簡単ですね。
使い方
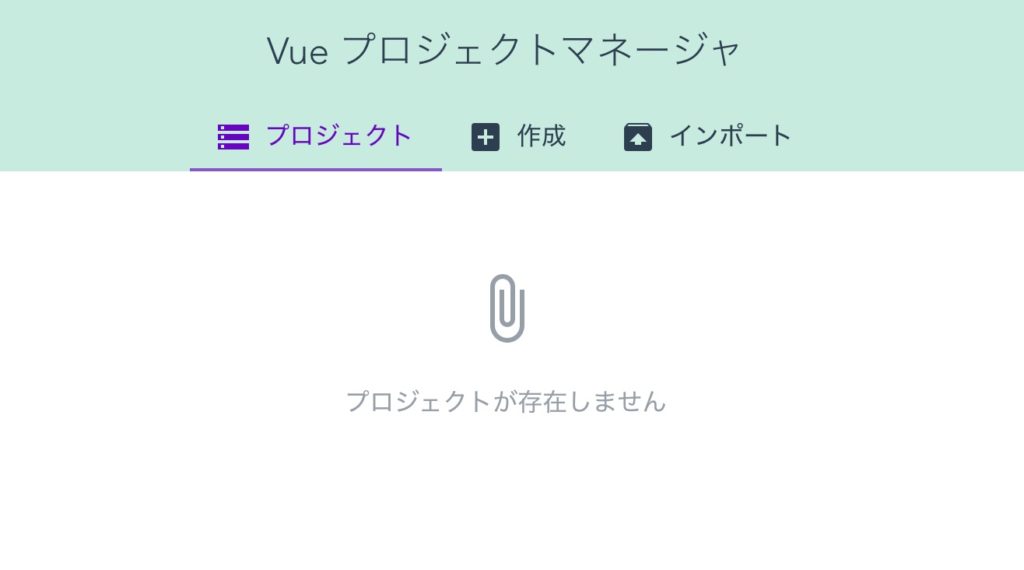
vue uiを起動すると勝手にブラウザが立ち上がりこのような画面が表示されます。

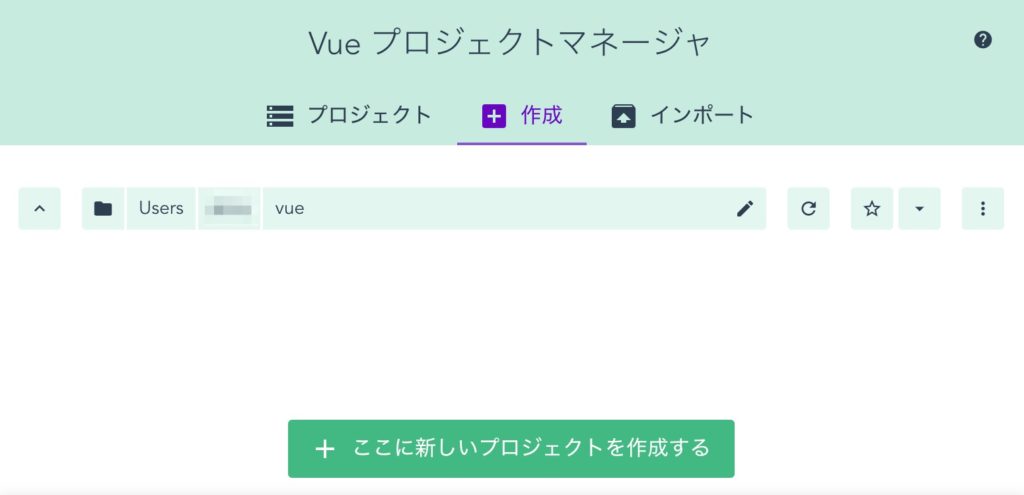
ここで目的のディレクトリに移動し「+ ここに新しいプロジェクトを作成する」を選び
プロジェクトを作成します。

・次にプロジェクトフォルダ名を入力
・次にデフォルトプリセットを選択(必要なプリセットがある場合は選択してください。)
・次にプロジェクト作成ボタンを押すとプロジェクトが作成されます。
※作成にはしばらく時間がかかります。
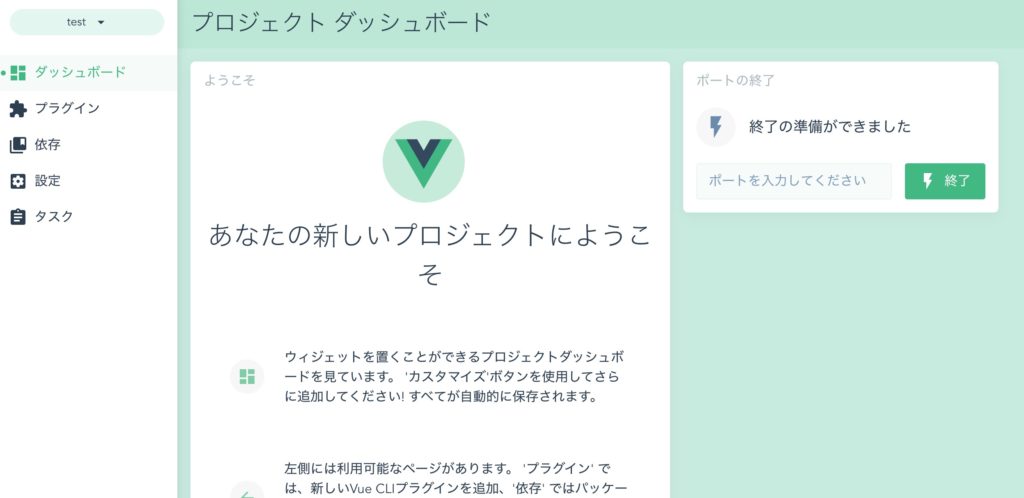
プロジェクトができると
このような画面が表示されます。

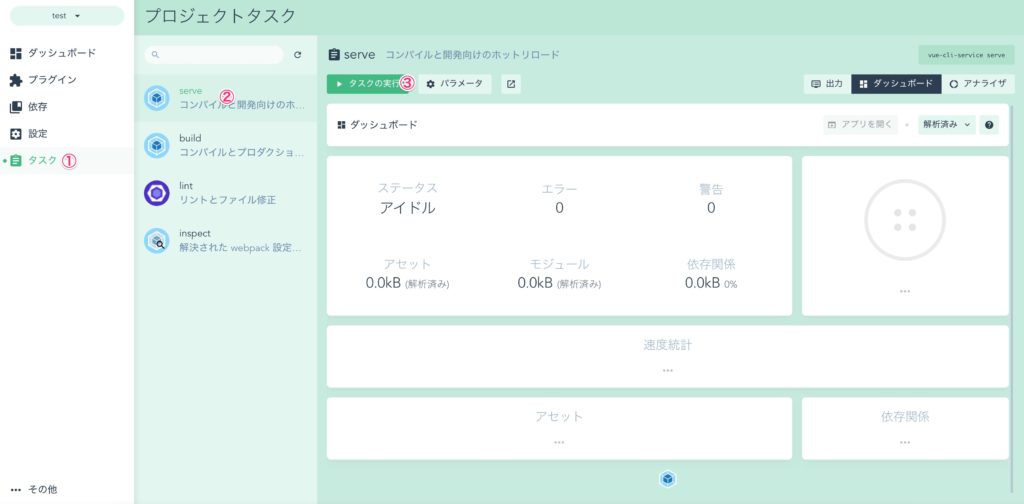
それでは早速実行してみましょう

コンパイルが終わると

アプリを開くボタンを押します
新たなブラウザが立ち上がり
見慣れたVue.jsのトップ画面が表示されるはずです。
その他プラグインなどもプラグインタブから組み込めます。非常に使いやすいツールなので今後活用していきます。









コメント